1. 함수 알아보기
[ 함수란 ]
- 동작해야 할 목적대로 명령을 묶어 놓은 것
- 각 명령의 시작과 끝을 명확하게 구별할 수 있다.
- 묶은 기능에 이름을 붙여서 어디서든 같은 이름으로 명령을 실행 할 수 있다.
- 자바스크립트에는 이미 여러 함수가 만들어져 있어서 가져다 사용할 수 있다.
ex) alert( )
[ 함수의 선언 및 호출 ]
- 함수 선언 : 어떤 명령을 처리할지 미리 알려주는것
▷ 기본형
: function 함수명( ) {
명령
}
- 함수 호출 : 선언한 함수를 사용하는 것
▷ 기본형
: 함수명( ) 또는 함수명(변수)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
</head>
<body>
<script>
function addNumber() { // 함수 정의
var num1 = 1;
var num2 = 3;
var sum = num1 + num2;
alert("결과 값: " + sum);
}
addNumber(); // 함수 한번 호출
addNumber(); // 함수 두번 호출
</script>
</body>
</html>


* 알림 창에서 결과값이 두번 나타난다. *
2. var를 사용한 변수의 특징
* 스코프 : 변수가 적용되는 범위
- 스코프에 따라 지역 변수(로컬 변수)와 전역 변수(글로벌 변수)로 나뉜다.
[ 지역 변수 ]
- 함수 안에서 선언하고 함수 안에서만 사용한다.
- var과 함께 변수 이름을 지정한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어로 지역 변수 선언하기</title>
</head>
<body>
<script>
function addNumber() {
var sum = 10 + 20; // 지역 변수 선언
}
addNumber();
console.log(sum); // 함수 밖에서 지역 변수를 사용
</script>
</body>
</html>



* sum은 지역변수로 함수 addNumber() 안에서만 사용할 수 있는 변수이다.
따라서 함수 밖에서 sum 지역변수를 사용했기 때문에 err 에러가 위와같이 발생하게 된다.
[ 전역 변수 ]
- 스크립트 소스 전체에서 사용한다.
- 함수 밖에서 선언하거나 함수 안에서 var 없이 선언한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어를 사용한 지역 변수와 전역 변수</title>
</head>
<body>
<script>
function addNumber() {
var sum = 10 + 20; // 지역 변수
multi = 10 * 20; // 전역 변수
}
addNumber();
console.log(multi); // 전역 변수를 사용
</script>
</body>
</html>
[ var 변수와 호이스팅 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>변수 호이스팅</title>
</head>
<body>
<script>
var x = 10; // 전역변수
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
// y is not defined 이라는 에러가 나야한다.
// 하지만 y is undefined 라는 것이 실행결과로 나온다. undefined - 특수형
var y = 50; // 호이스팅(hoisting)
}
displayNumber();
</script>
</body>
</html>


* 변수 호이스팅으로 인해 변수를 먼저 선언하지 않고 나중에 뒤에서 선언해도 에러가 나지 않고 변수가 사용이 된다!
* 원래같으면 y is not defined 라는 에러가 빨간 글씨로 떠야 하는데 y is undefined 라는 실행 결과가 떴다.
[ 호이스팅 ]
- 변수를 뒤에서 선언하지만, 마치 앞에서 미리 선언한 것처럼 인식하는 것
- 함수 실행문을 앞에 두고 선언 부분을 뒤에 두더라도 앞으로 끌어올려 인식한다.
[ 재선언과 재할당이 가능하다 ]
- 재선언 : 이미 선언한 변수를 다시 선언할 수 있다.
ex) int num = 20;
. . . .
int num = 30;
- 재할당 : 같은 변수에 다른 값을 할당할 수 있다.
--> 재선언과 재할당이 가능하면 실수로 변수를 잘못 조작할 확률이 높아진다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어를 사용한 지역 변수와 전역 변수</title>
</head>
<body>
<script>
function addNumber(num1, num2) {
return num1 + num2; // 2개의 수 더하기
}
var sum = addNumber(20, 40); // sum 변수 선언, 함수 호출
console.log(sum); // 20+40 인 sum = 60 출력
sum = 50; // sum 변수 재할당
console.log(sum); // 재할당으로 sum = 50 출력
var sum = 100; // sum 변수 재선언
console.log(sum); // 재선언으로 sum = 100 출력
</script>
</body>
</html>


* 이처럼 재할당, 재선언으로 인해 문제점이 생길 수 있기 때문에 ES6에서부터 let과 const를 사용하여 문제점을 해결하려고 한다.
3. let과 const의 등장
[ let 을 사용한 변수의 특징 ]
- 블록 변수 : 블록 ( { } ) 안에서만 사용할 수 있다.
--> 전역 변수는 변수 이름과 초깃값만 할당하면 된다.
- 재할당은 가능 but 재선언은 불가능
- 호이스팅이 없다.
* var : 함수변수 / let : 블록 변수 (중괄호 안에서만 사용할 수 있다.)

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
function calcSum(n) {
let sum = 0;
// let으로 변수를 선언했으므로 calcSum함수의 {} 중괄호 내부에서만 사용할 수 있는 sum 변수
for(let i = 1; i < n + 1; i++) {
sum += i;
}
console.log(sum); // 함수 calcSum 중괄호 안에서 sum 변수 사용하여 출력
}
calcSum(10);
</script>
</body>
</html>* let 으로 변수 sum 선언한 경우의 코드 *

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
// var sum; // 여기서 원래 전역변수로 선언해줘야한다..
function calcSum(n) {
sum = 0;
// 전역변수 sum, hoisting(호이스팅) 된 것이라서 변수를 선언 안하고도 선언된것처럼 사용이 가능한것이다.
for(let i = 1; i < n + 1; i++) {
sum += i;
}
}
calcSum(10);
console.log(sum); // 호이스팅으로 인해 함수 밖에서도 sum 변수 사용이 가능하게 된다.
</script>
</body>
</html>* 호이스팅으로 인해 전역변수로 sum 선언한 경우의 코드 *

* let 변수 재할당 가능 *

* let 변수 재선언 불가능 *

<script>
let sum = 0; // 이 sum변수는 calcSum() 함수 안에 있는 sum 변수와 다른 변수이다.
function calcSum(n) {
let sum = 0; // 함수 calcSum() 안에서만 사용 가능한 sum 변수
// 함수변수 var :호스팅(hoisting), 재선언 사용 가능, scope를 함수내에서 자유롭게 사용가능(전역변수)
// 블럭변수 let : hoisting x, 재선언 x, scope를 블럭내로 제한
for(let i = 1; i < n + 1; i++) {
// i 변수는 let변수로 for문 중괄호 안에서만 사용이 가능하다.
sum += i;
}
//console.log("i = " + i); // not defined..(에러 발생)
console.log("sum = " + sum); // 함수 안에서 선언된 sum값 55가 출력된다.
}
calcSum(10);
console.log(sum); // 함수 밖에서 선언된 sum값 0이 출력된다.
</script>
[ const를 사용한 변수의 특징 ]
- 상수 : 변하지 않는 값을 선언할 때 사용
- 재선언과 재할당을 모두 할 수 없다.

* 전역변수는 문제점 발생시킬 가능성이 있기 때문에 최소한으로 사용하자.
4. 재사용할 수 있는 함수 만들기
[ 매개 변수와 인수, return 문 ]
- 매개 변수 : 하나의 함수를 여러 번 실행 할 수 있도록 실행할 때마다 바뀌는 값을 변수로 처리한 것
- 인수 : 함수를 실행할 때 매개 변수 자리에 넘겨주는 값



// calcSum.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1부터 n까지 더하기</title>
</head>
<body>
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i < n+1; i++) {
sum += i;
}
document.write("1부터 " + n + "까지의 합 = " + sum);
}
let userNumber = prompt("얼마까지 더할까요?"); // string 타입
if (userNumber !== null) {
calcSum(parseInt(userNumber)); // parseInt() : String형 -> int형으로 변환
}
</script>
</body>
</html>

5. 함수 표현식
[ 익명 함수 ]
- 함수 이름이 없는 함수
- 함수 자체가 식이므로 함수를 변수에 할당할 수도 있고 다른 함수의 매개변수로 사용할 수도 있다.
// sum( ) 함수
function sum(a,b) {
return a + b;
}
sum (10, 20);
// 익명 함수
var sum = function (a,b) {
return a + b;
}
sum (10, 20);

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<script>
let sum = function (a, b) {
return a + b;
}
document.write("함수 실행 결과 = " + sum(10,20));
</script>
</body>
</html>

[ 즉시 실행 ]
- 함수를 실행하는 순간 자바스크립트 해석기에서 함수를 해석한다.
- 식 형태로 선언하기 떄문에 함수 선언 끝에 세미콜론(;)을 붙인다.
- 익명함수를 사용하여 즉시 실행할 수 있다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top: 20px;
text-align: center;
}
.accent {
font-weight: bold;
font-size: 1.2em;
color: #00f;
}
</style>
</head>
<body>
<script>
// 즉시 실행 함수 : 함수를 정의하면서 동시에 실행한다.
/* 형식 (function() {
명령
}());
또는 (function() {
명령
}(인수)); */
(function () {
var username = prompt("이름을 입력하세요.");
document.write("안녕하세요? <span class='accent'>" + username + "</span>님!");
}());
</script>
</body>
</html>



[ 화살표 함수 ]
- es6 이후 사용하는 = > 표기법
- 익명 함수에서만 사용할 수 있다.
* 위의 익명함수를 간단하게 표현한 함수 (람다식과 비슷한 느낌)
▷ 기본형 : ( 매개변수 ) => { 함수 내용 }


// arrow-1.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arrow Fuctions</title>
</head>
<body>
<script>
/*const hi = function() {
return "안녕하세요?";
}
alert(hi());*/
const hi = () => "안녕하세요?";
alert(hi());
</script>
</body>
</html>



// arrow-2.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arrow Fuctions</title>
</head>
<body>
<script>
/*
// 익명함수
let hi = function(user) {
document.write (user + "님, 안녕하세요?");
}
hi("경희"); */
//화살표 함수
let hi = (user) => { document.write (user + "님, 안녕하세요?"); }
hi("경희");
</script>
</body>
</html>


// arrow-3.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arrow Fuctions</title>
</head>
<body>
<script>
/*
// 익명 함수
let sum = function(a, b) {
return a + b;
}
*/
// 화살표 함수
let sum = (a,b) => a + b;
document.write("두 수의 합 = " + sum(10,20));
</script>
</body>
</html>

6. 이벤트와 이벤트 처리기
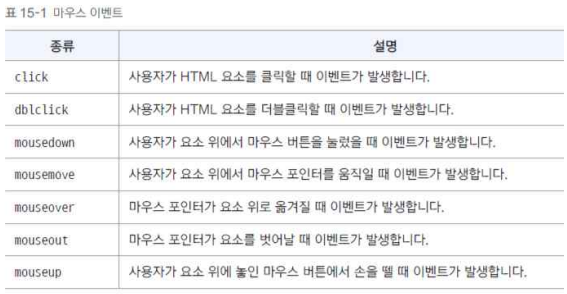
[ 이벤트 ]
- 웹 브라우저나 사용자가 행하는 동작
- 웹 문서 영역안에서 이루어지는 동작만 가리킴
- 주로 마우스나 키보드를 사용할 때, 웹 문서를 불러올 때, 폼에 내용을 입력할 때 발생




[ 이벤트 처리기 ]
- 이벤트기가 발생했을 때 처리하는 함수
- 이벤트 핸들러(event handler) 라고도 한다.

- 이벤트 발생한 HTML 태그에 이벤트 처리기를 직접 연결

// event-1.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/function.css">
</head>
<body>
<ul>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Green</a></li>
<!-- 이벤트를 onclick이라는 속성의 alert()라는 이벤트가 된다. -->
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Orange</a></li>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Purple</a></li>
</ul>
<div id="result"></div>
</body>
</html>// function.css 코드
a:link, a:visited {
color:black;
text-decoration: none;
}
ul {
list-style: none;
width:500px;
margin:10px auto;
padding:0;
}
li {
display:inline-block;
width:120px;
border:1px solid #ccc;
padding:10px 15px;
font-size:16px;
text-align:center;
}
#result {
width:500px;
height:300px;
margin:30px auto;
border:2px solid #ccc;
border-radius:15px;
}
p {
width:80%;
padding:10px;
line-height: 2em;
}


// event-2.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/function.css">
</head>
<body>
<ul>
<li><a href="#" onclick="changeBg('green')">Green</a></li>
<!-- onclick이라는 태그의 속성에 changeBg()함수를 이벤트로 처리한다. -->
<!-- 즉, Green 글씨를 한번 클릭하게 되면 색깔을 green으로 바꾸게 하는 changeBg()함수를 실행하게 된다. -->
<li><a href="#" onclick="changeBg('orange')">Orange</a></li>
<li><a href="#" onclick="changeBg('purple')">Purple</a></li>
</ul>
<div id="result"></div>
<script>
function changeBg(color) {
var result = document.querySelector('#result');
result.style.backgroundColor = color;
}
</script>
</body>
</html>



7. DOM을 이용한 이벤트 처리기
- DOM을 사용하면 자바스크립트가 주인이 되어 HTML의 요소를 가져와서 이벤트 처리기를 연결


// event-3.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/function.css">
</head>
<body>
<button id="change">글자색 바꾸기</button>
<p>Reprehenderit tempor do quis sunt eu et exercitation deserunt. Laboris adipisicing est sint aliquip nulla pariatur velit irure elit qui id. Dolore aliquip dolore eu ut irure sint Lorem reprehenderit velit. Duis veniam irure cillum anim excepteur culpa pariatur sunt esse. Eu nulla commodo velit ex id dolore incididunt mollit incididunt nisi labore culpa qui ea. Commodo veniam veniam in ipsum ad minim occaecat qui pariatur adipisicing laborum quis.</p>
<script>
// 방법 1 : 웹 요소를 변수로 지정 & 미리 만든 함수 사용
// 이벤트 자체를 자바스크립트로 한 것,,?
var changeBttn = document.querySelector("#change");
changeBttn.onclick = changeColor;
function changeColor() {
document.querySelector("p").style.color = "#f00";
}
// 방법 2 : 웹 요소를 따로 변수로 만들지 않고 사용
// document.querySelector("#change").onclick = changeColor;
// function changeColor() {
// document.querySelector("p").style.color = "#f00";
// }
// 방법 3 : 직접 익명 함수를 선언
// document.querySelector("#change").onclick = function() {
// document.querySelector("p").style.color = "#f00";
// };
</script>
</body>
</html>
// detail-1.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/event.css">
</head>
<body>
<div id="item">
<img src="images/flower.jpg" alt="">
<button class="over" id="open" onclick="showDetail()">상세 설명 보기</button>
<div id="desc" class="detail">
<h4>등심붓꽃</h4>
<p>북아메리카 원산으로 각지에서 관상초로 흔히 심고 있는 귀화식물이다. 길가나 잔디밭에서 흔히 볼 수 있다. 아주 작은 씨앗을 무수히 많이 가지고 있는데 바람을 이용해 씨앗들을 날려보내거나, 뿌리줄기를 통해 동일한 개체들을 많이 만들어 냄으로써 번식한다. </p>
<button id="close" onclick="hideDetail()">상세 설명 닫기</button>
</div>
</div>
<script>
function showDetail() {
document.querySelector('#desc').style.display = "block"; // 상세 설명 부분을 화면에 표시
document.querySelector('#open').style.display = "none"; // '상세 설명 보기' 단추를 화면에서 감춤
}
function hideDetail() {
document.querySelector('#desc').style.display = "none"; // 상세 설명 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; // '상세 설명 보기' 단추를 화면에 표시
}
</script>
</body>
</html>
// detail-2.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/event.css">
</head>
<body>
<div id="item">
<img src="images/flower.jpg" alt="">
<button class="over" id="open">상세 설명 보기</button>
<div id="desc" class="detail">
<h4>등심붓꽃</h4>
<p>북아메리카 원산으로 각지에서 관상초로 흔히 심고 있는 귀화식물이다. 길가나 잔디밭에서 흔히 볼 수 있다. 아주 작은 씨앗을 무수히 많이 가지고 있는데 바람을 이용해 씨앗들을 날려보내거나, 뿌리줄기를 통해 동일한 개체들을 많이 만들어 냄으로써 번식한다. </p>
<button id="close">상세 설명 닫기</button>
</div>
</div>
<!-- detail-1.html 코드가 이벤트처리로 구현한 것이다. -->
<!-- 이벤트처리(onclick)로 안하고 순수하게 자바스크립트로 구현해보자 -->
<script>
document.querySelector('#open').onclick = function() {
document.querySelector('#desc').style.display = 'block';
document.querySelector('#open').style.display = 'none';
}
document.querySelector('#close').onclick = function() {
document.querySelector('#desc').style.display = 'none';
document.querySelector('#open').style.display = 'block';
}
</script>
</body>
</html>
'Language > JavaScript' 카테고리의 다른 글
| 05장(2)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
|---|---|
| 05장(1)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
| 04장_자바스크립트와 객체 (0) | 2023.01.10 |
| 02장_ 자바스크립트 기본 문법 (0) | 2023.01.09 |
| 01장_자바스크립트와 첫 만남 (4) | 2023.01.09 |
