[ 목차 ]
1. 자바스크립트로 무엇을 할까
2. 웹 브라우저가 자바스크립트를 만났을 때
3. 자바스크립트 용어와 기본 입출력 방법
4. 자바스크립트 스타일 가이드
1. 자바스크립트로 무엇을 할까
[ 웹 요소를 제어한다 ]
- 웹 요소를 가져와서 필요에 따라 스타일을 변경하거나 움직이세게 할 수 있다.
- 웹 사이트 UI 부분에 많이 활용한다.
ex) 마우스 포인터를 올렸을 때 펼쳐지는 메뉴
한 화면에서 탭을 눌러 내용만 바뀌도록 하는 콘텐츠
[ 웹 애플리케이션을 만든다 ]
- 최근의 웹 사이트는 사용자와 실시간으로 정보를 주고 받으며 애플리케이션처럼 동작한다.
ex) 온라인 지도의 길찾기 서비스, 데이터 시각화 서비스, 공개된 API를 활용한 다양한 서비스
[ 다양한 라이브러리를 사용할 수 있다. ]
- 웹을 중심으로 하는 서비스가 늘어나면서 브라우저에서 처리해야 할 일이 늘어난다.
--> 라이브러리와 프레임워크가 계속 등장
ex) 시각화를 위한 d3.js, 머신러닝을 위한 tensorflow.js, DOM 조작을 위한 jQuery 등
웹애플리케이션 개발을 위한 React, Angular, Vue 등
[ 서버를 구성하고 서버용 프로그램을 만들 수 있다, ]
- node.js
: 프런트엔드 개발에 사용하던 자바스크립트를 백엔드 개발에서 사용할 수 있게 만든 프레임워크
2. 웹 브라우저가 자바스크립트를 만났을 때
[ 웹 문서 안에 < script > 태그로 자바스크립트 작성하기 ]
- < script > 태그와 < / script > 태그 사이에 자바스크립트 소스 작성
- 웹 문서 안의 어디든 위치할 수 있지만, 주로 < / body > 태그 앞에 작성한다.
- 자바스크립트 소스가 있는 위치에서 실행된다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<style>
body {
text-align: center;
}
#heading {
color: blue;
}
#text {
color: gray;
font-size: 15px;
}
</style>
<!-- <script>
var heading = document.querySelector('#heading');
// document 라는 내장객체에 있는 querySelecor():선택자를 가리키는 메서드
heading.onclick = function () { // 이름이 없는 익명 함수
heading.style.color = "red";
}
</script> -->
<!-- <script> 태그를 위에 올려도 실행이 된다.
실제로 여기 올려서 많이 사용함(이벤트처리로 사용하게 됨. 하지만 지금은 이렇게 위에 태그 올려놓으면 실행이 안된다.)-->
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해 보세요</p>
<script>
var heading = document.querySelector('#heading');
// document 라는 내장객체에 있는 querySelecor():선택자를 가리키는 메서드
heading.onclick = function () { // 이름이 없는 익명 함수
heading.style.color = "red";
}
</script>
</body>
</html>

[ 외부 스크립트 파일로 연결해서 자바스크립트 작성하기 ]
- 자바스크립트 소스를 별도의 파일( * .js ) 로 저장한 후 웹 문서에 연결한다.

* 외부 스크립트 파일 경로를 적어줄 때,
./ js / change-color.js 또는 ../ 13/ js / change-color.js로 적어줘야 한다.
하지만 그냥 ./ 와 ../ 를 생략하고 js / change-color.js만 적어줘도 효과가 있다.


[ 웹 브라우저에서 스크립트를 해석하는 과정 ]

1) 1행에 있는 < !DOCTYPE html > 를 보고 현재 문서가 웹 문서라는 것을 인식
--> 이제부터 HTML 표준에 맞춰 소스를 읽기 시작
2) 웹 문서에서 HTML 태그의 순서와 포함 관계 확인
3) 태그 분석이 끝나면 7~14행의 스타일 정보 분석
4) 20행의 < script > 태그를 만나면 자바스크립트 해석기에게 스크립트 소스 넘김
자바스크립트 해석기에서 < script > 와 < / script > 사이의 소스 분석하고 해석
5) ( 2 )에서 분석한 HTML과 ( 3 )에서 분석한 CSS 정보에 따라 웹 브라우저 화면에 표시
6) 웹 브라우저에서 사용자가 동작하면 자바스크립트를 실행해서 결과를 화면에 표시
3. 자바스크립트 용어와 기본 입출력 방법
* 자바스크립트 본격적 공부 전에 프로그래밍과 관련된 몇가지 기본 용어를 알아보자.
그리고 자바스크립트 문법을 배우기 전에 프로그램을 실행하는 데 필요한 자료를 입력하고 결과를 출력해보는 간단한 방법도 알아보자.
[ 식과 문 ]
- 식 (expression)
- 값을 만들어 낼 수 있다면 모두 식이 될 수 있다.
- 식은 변수에 저장된다.

- 문 (statement)
- 문의 끝에는 세미콜론(;)을 붙여서 구분하는 것이 좋다.
- 넓은 의미에서 식이나 값을 포함할 수 있다.
[ 간단한 입출력 방법 ]
1) 알림 창 출력하기
- ' 확인 ' 버튼이 있는 메시지 창 표시
- alter( ) 를 입력하고 괄호 안에 따옴표 ( " " 또는 ' ' ) 와 함께 메시지를 넣어 주면 된다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>alert문</title>
</head>
<body>
<script>
// alert("안녕하세요.");
// var reply = confirm("정말할거야?"); // 반환값 : true or false
// alert(reply);
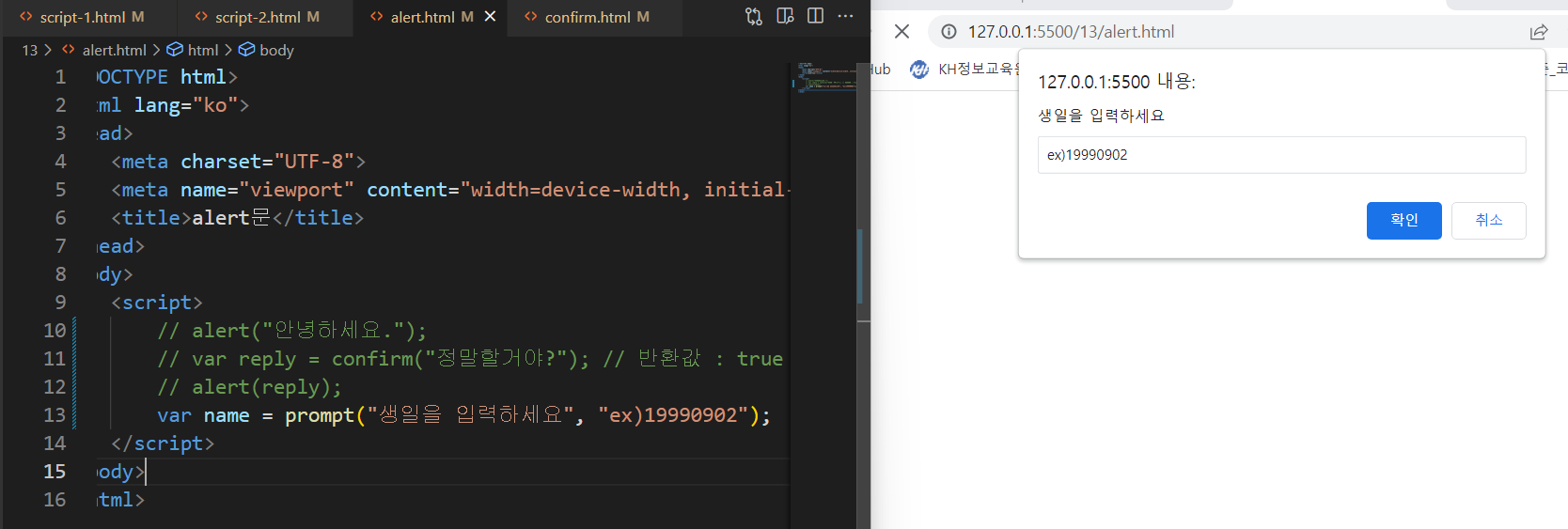
var name = prompt("생일을 입력하세요", "ex)19990902");
</script>
</body>
</html>

2) 확인 창 ( confirm ) 출력하기
- ' 확인 ' 과 ' 취소 ' 버튼이 있는 창 표시
- 클릭하는 버튼에 따라 프로그램 동작



<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>alert문</title>
</head>
<body>
<script>
// alert("안녕하세요.");
var reply = confirm("정말할거야?"); // 반환값 : true or false
alert(reply);
</script>
</body>
</html>



3) 프롬프트 창에서 입력받기
- 텍스트 필드가 있는 창 표시
- 텍스트 필드 안에 간단한 메시지를 입력할 수 있고 그 내용을 가져와 프로그램에서 사용할 수 있다.
즉, 사용자 입력 값을 가져와 프로그램에서 사용



[ 웹 브라우저 화면에 출력을 담당하는 document.write( ) 문 ]
- 아직 document 객체를 배우지 않았으므로 다음과 같이 간단하게 알아두자.
--> 웹 문서(document)에서 괄호 안의 내용을 표시(write)하는명령문
- 괄호 안에서 큰따옴표(" ")나 작은 따옴표(' ') 사이에 입력한 내용은 웹 브라우저 화면에 그대로 표시된다.
- 따옴표 안에는 HTML 태그도 함께 사용할 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document.write</title>
</head>
<body>
<script>
document.write("<h1>어서오세요. 반갑습니다.</h1>");
</script>
</body>
</html>

- 웹 브라우저 화면에 표시할 내용과 변수를 섞어서 나타낼 수도 있다.
이때 + 연산자를 사용해서 연결해준다. 여기서 + 연산자는 더하기 연산이 아니라 연결 연산자이다.
내용과 변수를 연결해주는 역할이다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
</head>
<body>
<h1>어서오세요</h1>
<script>
var name = prompt("이름을 입력하세요.");
document.write("<b><big>" + name + "</big></b>님, 환영합니다.");
</script>
</body>
</html>
[ 콘솔 창에 출력하는 console.log( ) 문 ]
- 괄호 안의 내용을 콘솔 창에 표시
* 콘솔 창 : 웹 브라우저 개발자 도구 창에 포함되어 있는 창
- 괄호 안에 변수가 들어갈 수도 있고, 따옴표 안에 텍스트를 넣을 수도 있다.
- 따옴표 안에 태그는 사용할 수 없다.
* 웹 브라우저에서 콘솔 창을 열려면
웹 브라우저 화면에서 [ Ctrl ] + [ Shift ] + [ J ] 를 눌러줘야
실행 결과가 콘솔 창에 표시된다. *

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
</head>
<body>
<h1>어서오세요</h1>
<script>
var name = prompt("이름을 입력하세요.");
console.log(name + "님, 이곳에 오신것을 환영합니다.");
// console.log
// : 문서에서 실행결과를 확인 할 수 있는 것이 아니라 콘솔 창에서만 실행 결과를 확인할 수 있다.
// 보통 콘솔창에서 에러를 확인할 때 사용한다.
</script>
<!-- <script>
var name = prompt("이름을 입력하세요.");
console.log(name + "님, 환영합니다.");
</script> -->
</body>
</html>



4. 자바스크립트 스타일 가이드
[ 스타일 가이드란 ]
- 코딩 규칙을 ' 스타일 가이드 ', ' 코딩 컨벤션 ', ' 코딩 스타일 ', ' 표준 스타일 ' 등으로 부름
[ 코딩 규칙이 필요한 이유 ]
- 자바스크립트는 다른 프로그래밍언어에 비해 데이터 유형이 유연해서오류 발생이 잦다.
- 오픈 소스에 기여하거나 누군가와 공유할 소스라면 더욱 깔끔한 소스가 중요하다.
- 팀 프로젝트를 진행한다면 통일된 코딩 규칙이 필요하다.
- 코딩 규칙에 따라 작성된 웹 사이트는 유지 보수도 수월하고 그만큼 비용도 줄어든다.
[ 자바스크립트 스타일 가이드 ]
- 구글 자바스크립트스타일 가이드 (google.github.io/styleguide/jsguide.html) 또는
에어비앤비 자바스크립트 스타일 가이드(github.com/airbnb/javascript) 참고
회사 프로젝트의 경우 팀 내에서 상의해서 결정
[ 자바스크립트 소스를 작성할 때 지켜야 할 기본 규칙 ]
1. 코드를 보기 좋게 들여쓴다.
- 'Tab' 키나 '스페이스바'를 눌러 2칸이나 4칸 들여쓴다.
- 최근에는 공백 2칸으로 들여쓰기를 많이 사용한다.
2. 세미콜론으로 문장을 구분한다.
- 세미콜론을 붙일 것을 권장한다.
- 소스는 한 줄에 한 문장만 작성하는 것이 좋다.

3. 공백을 넣어 읽기 쉽게 작성한다.
- 식별자나 연산자, 값 사이에 공백을 넣어 읽기 쉽게 작성한다.

4. 코드를 설명하는 주석을 작성한다.
- 한 줄 주석 : 슬래스 2개 (//) 바로 뒤에 작성한다.
- 여러 줄 주석 : 여는 기호 (/*)를 맨 앞에, 닫는 기호(*/)를 맨 뒤에 넣고
그 사이에 주석 내용을 작성한다.
- 주석 사이에 또 다른 주석을 넣을 수 있다.

5. 식별자는 정해진 규칙을 지켜 작성한다.
- 첫 글자는 반드시 영문자나 언더스코어(_), 달러 기호($)로 시작해야한다.
- 두 단어 이상이 하나의 식별자를만들 때 단어 사이에 공백을 둘 수 없다.
- 예약어는 식별자로 사용할 수 없다.
'Language > JavaScript' 카테고리의 다른 글
| 05장(2)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
|---|---|
| 05장(1)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
| 04장_자바스크립트와 객체 (0) | 2023.01.10 |
| 03장_ 함수와 이벤트 (0) | 2023.01.10 |
| 02장_ 자바스크립트 기본 문법 (0) | 2023.01.09 |
