1. 객체 알아보기
[ 객체(object) 란 ]
- 프로그램에서 인식할 수 있는 모든 대상
- 데이터를 저장하고 처리하는 기본 단위
[ 자바스크립트 객체 ]
- 자바스크립트 안에 미리 객체로 정의해 놓은 것
1. 문서 객체 모델(DOM) : 문서 뿐만 아니라 웹 문서 안에 포함된 이미지, 링크, 텍스트 필드 등을 모두 별도의 객체로 (인식)관리
2. 브라우저 관련 객체 : 웹 브라우저 정보를 객체로 관리
3. 내장 객체 : 웹 프로그래밍에서 자주 사용하는 요소를 객체로 (미리)정의해 놓음
[ 사용자 정의 객체 ]
- 필요할 때마다 사용자가 직접 만드는 객체
[ 객체의 인스턴스 만들기 ]
- 객체는 객체 자체가 아니라 인스턴스 형태로 만들어서 사용
- 인스턴스 : 객체를 틀처럼 사용해서 같은 모양으로 찍어낸 것
> 기본형 : new 객체명 <
ex) Date 객체의 인스턴스를 만들어서 날짜와 시간 표시하기

// time-1.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>What time is it?</title>
<style>
body {
font-size:2em;
text-align: center;
}
</style>
</head>
<body>
<script>
let now = new Date(); // Date 는 내장 객체
document.write("현재 시각은 " + now) ; // 현재 날짜와 시간 표시하기
</script>
</body>
</html>


[ 프로퍼티(property)와 메서드(method) ]
- 프로퍼티 : 객체의 특징이나 속성
- 메서드 : 객체에서 할 수 있는 동작
* 객체에는 프로퍼티와 메서드가 있다. *


// time-2.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>What time is it?</title>
<style>
body {
font-size:2em;
text-align: center;
}
</style>
</head>
<body>
<script>
let now = new Date(); // Date는 객체, now는 인스턴스라고 부른다.
document.write("(로컬 형식) 현재 시각은 " + now.toLocaleString() + "<br>"); // 로컬 형식으로 표시하기
document.write("현재 시각은 " + now);
</script>
</body>
</html>

* 제어판의 지역설정이 무엇으로 되어있느냐에 따라서 그에 따라 현재 시각이 출력된다.
우리는 제어판 지역설정이 korean 으로 되어있기 때문에 toLocaleString( ) 메서드를 사용해서 로컬 형식으로
현재 시각을 출력했을 때 한국어로 출력이 된다.
2. 자바스크립트와 내장 객체
2-1. Array 객체
[ Array 객체로 배열 만들기 ]
(1) 초깃값이 없는 경우
var numbers = new Array(); // 배열의 크기를 지정하지 않음
var numbers = new Array(4); // 배열의 크기를 지정함
(2) 초깃값이 있는 경우
var numbers = ["one", "two", "three", "four"]; // 배열 선언
var numbers = Array("one", "two", "three", "four"); // Array 객체를 사용한 배열 선언
[ 배열의 크기 - Array 객체의 length 프로퍼티 ]
var numbers = ["one", "two", "three", "four"]; // 배열 선언
for (i = 0; i < numbers.length; i++) { // 배열명 옆에 마침표(.)와 length 프로퍼티를 작성하면 된다.
document.write("<p>" + numbers[i] + "</p>");
}
[ Array 객체의 메서드 ]

[ 배열끼리 합치는 concat( ) 메서드 ]
- 서로 다른 배열 2개를 합쳐서 새로운 배열을 만듦
- 기존 배열에 영향을 주지 않는다.
[ 배열 요소끼리 합치는 join( ) 메서드 ]
- 배열 요소를 연결해서 하나의 문자열로 만듦
- 요소 사이에 원하는 구분자를 넣을 수 있다.
- 구분자를 따로 지정하지 않으면 쉼표(,)로 구분된다.
[ 새로운 요소를 추가하는 push( ), unshift( ) 메서드 ]
- push( ) 메서드 : 배열의 맨 끝에 새로운 요소 추가
- unshift( ) 메서드 : 배열 맨 앞에 새로운 요소 추가
- 배열 길이의 값이 반환하고 기존 배열이 바뀐다.
[ 배열에서 요소를 꺼내는 pop( ), shift( ) 메서드 ]
- pop( ) 메서드 : 배열 뒤쪽에서 요소를 꺼낸다.
- shift( ) 메서드 : 배열 앞쪽에서 요소를 꺼낸다.
- 꺼낸 요소를 반환하고, 기존 배열은 꺼낸 요소가 빠진 후의 상태로 변경된다.
// array-3.html 코드 - concat( ), join( ), push( ), pop( ), shift( )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Array 객체의 메서드</title>
</head>
<body>
<script>
let nums = [1, 2, 3];
let chars = ["candy", "milk", "coffee", "money"];
// 두 개의 배열 합치기 : concat()
let numsChars = nums.concat(chars); // nums 배열에 chars 배열을 합친다.
document.write("chars 배열에 nums 배열을 합치면 : " + numsChars);
document.write("<hr>"); // 줄 라인 만들기
// 배열 내의 요소들 합치기 : join() - 배열 요소들을 문자열로 합친다.
let string1 = nums.join(); // "1, 2, 3" join() 의 () 안에 적어주는 구분자에 따라서 배열의 요소들이 구분되어 출력된다.
let string2 = chars.join("/");
document.write(nums); // nums 배열을 출력
document.write("구분자 없이 : " + string1 + "<br>"); // nums 배열의 요소들을 문자열로 출력
document.write("/ 구분자로 구분 : " + string2);
document.write("<hr>");
// 요소 추가 : push() - 배열 끝에 요소를 추가한다, 새로운 length 값 반환 / unshift() - 맨 앞에 요소를 추가
let ret1 = nums.push(4, 5); // 배열의 끝에 요소 추가, 새로운 배열의 length값 반환하여 ret1에 담겼다.
document.write("요소 추가: " + nums + "<br>");
document.write("요소 추가 후 배열의 길이: " + ret1);
document.write("<hr>");
// 요소 추출 : pop() - 마지막 요소를 꺼내온다. shift() - 첫번째 요소를 꺼내온다.
let popped1 = chars.pop();
let popped2 = chars.shift();
document.write("chars 배열의 마지막 요소 : " + popped1 + "<br>");
document.write("chars 배열의 첫번째 요소 : " + popped2 + "<br>");
document.write("남은 요소들 : " + chars); // 앞에서 빠진 요소 외 남은 milk,coffee 요소들 출력
</script>
</body>
</html>
[ 중간에 요소를 추가하거나 삭제하는 splice( ) 메서드 ]
- 배열 중간에 2개 이상의 요소를 추가하거나 삭제할 수 있다.
- 새로운 배열이 결과값으로 반환된다.
(1) 괄호 안에 인수가 1개일 경우
- 인수가 지정한 인덱스의 요소부터 배열의 맨 끝 요소까지 삭제
(2) 괄호 안에 인수가 2개일 경우
- 첫 번째 인수는 인덱스값이고 두 번째 인수는 삭제할 요소의 개수
- 메서드를 실행한 후에는 삭제한 요소를 반환하고, 기존 배열은 나머지 요소만 남는다.
(3) 괄호 안에 인수가 3개 이상일 경우
- 첫 번째 인수는 배열에서 삭제할 시작 위치, 두 번째 인수는 삭제할 개수, 세 번째 인수부터는 삭제한 위치에 새로 추가할 요소를 지정한다.
// array-4.html 코드 - splice()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Array 객체의 메서드</title>
</head>
<body>
<p>splice 메서드 사용하기</p>
<script>
// 인수가 1개일 경우
var numbers = [1, 2, 3, 4, 5];
var newNumbers = numbers.splice(2); // 앞에서 2개 요소 자르기
document.write("반환된 배열 : " + newNumbers + "<br>" );
document.write("변경된 배열 : " + numbers );
document.write("<hr>");
// 인수가 2개일 경우
var study = ["html", "css", "web", "jquery"];
var newStudy = study.splice(2,1); // 2번째 인덱스에서부터 1개 요소만 자르기
document.write("반환된 배열 : " + newStudy + "<br>");
document.write("변경된 배열 : " + study);
document.write("<hr>");
// 인수가 3개 이상일 경우
// study = [html, css, jquery] <- 위에서 web이 잘려나갔기 때문에 study는 이와같이 변경되었다.
var newStudy2 = study.splice(2, 1, "js"); // 2번째 인덱스에서부터 1개 요소만 자르고 그 자리에 js 를 추가한다.
document.write("반환된 배열 : " + newStudy2 + "<br>");
document.write("변경된 배열 : " + study);
</script>
</body>
</html>
[ 기존 배열을 바꾸지 않으면서 삭제하는 slice( ) 메서드 ]
- 요소를 여러 개 꺼낼 수 있다.
- 요소를 삭제한 후에도 기존 배열이 바뀌지 않는다.
(1) 괄호 안에 인수가 1개일 경우
- 인수가 지정한 인덱스의 요소부터 마지막 요소까지 꺼내서 반환
(2) 괄호 안에 인수가 2개일 경우
- 첫 번째 인수는 시작 인덱스, 두 번째 인수는 끝 인덱스의 직전 인덱스
// array-5.html 코드 - slice()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Array 객체의 메서드</title>
</head>
<body>
<p>slice 메서드 사용하기</p>
<script>
// 추출한 요소로 배열 만듦, 기존 배열 변경안됨
var colors = ["red", "green", "blue", "white", "black"];
var colors2 = colors.slice(2); //인덱스 2부터 끝까지
document.write(colors2);
document.write("<br>" + colors); // 배열에 영향을 안줌
document.write("<hr>");
var colors3 = colors.slice(2,4); // 인덱스 2,3
document.write(colors3);
document.write("<br>" + colors); // 배열에 영향을 안줌
</script>
</body>
</html>

2-2. Date 객체
[ Date 객체 인스턴스 만들기 ]
(1) 현재 날짜로 설정할 경우
new Date( ); // Date 객체로 현재 날짜 나타내기
(2) 특정 날짜로 설정할 경우
- 괄호 안에 날짜 또는 날짜와 시간 입력
new Date("2023-01-10") // Date 객체로 특정 날짜 나타내기
new Date("2023-01-10T18:00:00") // Date 객체로 특정 날짜와 시간 나타내기
[ 자바스크립트의 날짜, 시간 입력 방식 알아보기 ]
(1) YYYY-MM-DD 형식
new Date("2023")
new Date("2023-01")
new Date("2023-01-10")
(2) YYYY-MM-DDTHH 형식
new Date("2023-01-10T18:00:00")
new Date("2023-01-10T18:00:00Z")
(3) MM/DD/YYYY 형식
new Date("01/10/2023")
(4) 이름 형식
new Date("Mon Jan 10 2023 15:00:45 GMT+0900 (대한민국 표준시)")
[ Date 객체의 메서드 ]
- 날짜/시간 정보를 가져오는 메서드
- 날짜/시간 정보를 설정하는 메서드
- 날짜/시간 형식을 바꿔주는 메서드

2-3. Math 객체
[ Math 객체의 특징 ]
- 수학 계산과 관련된 메서드가 많이 포함되어 있지만 수학식에서만 사용하는 것은 아니다.
- 무작위 수가 필요하거나 반올림이 필요한 프로그램 등에서도 Math 객체의 메서드를 사용한다.
- Math 객체는 인스턴스를 만들지 않고 프로퍼티와 메서드 사용한다.
[ Math 객체의 프로퍼티 ]

[ Math 객체의 메서드 ]

* Math.random( ) // 0.0 ~ 1.0 사이의 임의의 실수
Math.random( ) * 100 + 1 // 1.0 ~ 100.0 사이의 임의의 실수
Math.floor( Math.random( ) * 100 + 1 ) // 1 ~ 100 사이의 임의의 실수



3. 브라우저와 관련된 객체
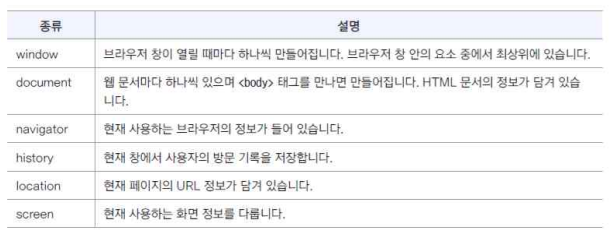
[ 브라우저 관련 객체의 계층 구조 알아보기 ]


1) window 객체
[ window 객체의 프로퍼티 ]
- 주요 웹 브라우저 창의 정보를 가져오거나 값을 바꿀 때 사용

[ window 객체의 메서드 ]
- window 객체는 기본 객체이므로 'window'.를 생략하고 메서드 이름만 사용해도 된다.

// popup.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Window 객체</title>
</head>
<body>
<p>문서를 열면 팝업 창이 표시됩니다</p>
<script>
window.open("notice.html", "pop", "width = 500, height = 400, left = 700, top = 300");
// window.open(경로, 창 이름, 창 옵션)
// left,right,top 등을 적어서 내가 원하는 위치에 팝업 창을 띄울 수 있다.
</script>
</body>
</html>
2) navigator 객체
- 사용하는 브라우저가 많아지고, 웹 애플리케이션이 등장하면서 navigator 객체에 여러 프로퍼티가 등장하고 있음
- 일부 브라우저에서만 지원하는 프로퍼티도 있다.

[ navigator 주요 프로퍼티 ]
| 종류 | 설명 |
| battery | 배터리 충전 상태를 알려 준다. |
| cookieEnabled | 쿠키 정보를 무시하면 false, 허용하면 true를 반환한다. |
| geolocation | 모바일 기기를 이용한 위치 정보를 나타낸다. |
| language | 브라우저 UI와 언어 정보를 나타낸다. |
| oscpu | 현재 운영체제 정보를 나타낸다. |
| userAgent | 현재 브라우저 정보를 담고 있는 사용자 에이전트 문자열이다. |
3) history 객체
- 방문한 사이트 주소가 배열 형태로 저장된다.
[ history 프로퍼티와 메서드 ]

4) location 객체
- 현재 문서의 URL 주소 정보가 담겨 있다.
- 이 정보를 편집해서 브라우저 창에 열 사이트/문서 지정한다.
[ location 객체의 프로퍼티와 메서드 ]

// locationObject.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location Object</title>
<style>
#container {
width: 500px;
margin: 10px auto;
}
#display {
margin-top: 10px;
padding: 10px;
border: 1px solid #222;
box-shadow: 1px 0 1px #ccc;
}
p {
font-size: 1em;
}
button {
margin-top: 20px;
text-align: center;
}
</style>
</head>
<body>
<div id="container">
<h2>location 객체 </h2>
<div id="display">
<script>
document.write("<p><b>location.href : </b>" + location.href + "</p>");
// href : 전체 URL // ex) http://127.0.0.1:5500/16/locationObject.html
document.write("<p><b>location.host : </b>" + location.host + "</p>");
// host : URL의 호스트 이름과 폰트 번호 // ex) 127.0.0.1:5500/16
document.write("<p><b>location.protocol : </b>" + location.protocol + "</p>");
// protocol : URL의 프로토콜 저장 // ex) http://
</script>
</div>
<button onclick="location.replace('http://www.easyspub.com')">이지스퍼블리싱 홈페이지로 이동하기</button>
</div>
</body>
</html>
[ 실습 : 팝업 창에서 클릭한 내용을 메인 창에 나타내기 ]
1단계 : main.html 파일 수정하기
// main.html 수정전 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팝업 창 열기</title>
</head>
<body>
<p>문서를 열면 팝업 창이 표시됩니다.</p>
<script>
window.open("doit-event.html", "popup", "width=750, height=600");
</script>
</body>
</html>
// main.html 수정후 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팝업 창 열기</title>
</head>
<body>
<p>문서를 열면 팝업 창이 표시됩니다.</p>
<script>
popWin = window.open("doit-event.html", "popup", "width=750, height=600");
popWin.opener = self; // popWin 객체를 만든 부모가 자신(self) 라고 알려줌
// 즉, doit-event.html이 popWin.opener에 들어가는 것이다.
</script>
</body>
</html>
2단계 : doit - event.html 파일 수정하기
// doit-event.html 수정전 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 공지</title>
<style>
#container
{
width:600px;
margin:10px auto;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<div id="container">
<h1>이벤트 공지</h1>
<img src="images/doit.jpg">
<p><a href="doit-main.html">자세히 보기</a></p>
</div>
</body>
</html>
// doit-event.html 수정 후 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 공지</title>
<style>
#container
{
width:600px;
margin:10px auto;
padding:10px;
text-align:center;
}
</style>
</head>
<script>
function loadURL(url) {
window.opener.location = url; // 부모 창(creator)의 location에 url을 넘긴다.
window.close(); // 현재 창 닫기
}
</script>
<body>
<div id="container">
<h1>이벤트 공지</h1>
<img src="images/doit.jpg">
<p><a href="doit-main.html" onclick = "loadURL(this.href);return false">자세히 보기</a></p>
<!-- <a>태그에서 링크된 문서를 메인 창에서 표시할 수 있도록 해야한다.
위와 같이 <a> 태그의 href 속성값을 인수로 넘겨주는 loadURL() 함수를 실행한다.
이때 this는 click 이벤트가 발생한 대상, 즉 a 객체를 가리킨다. 그리고 return false는
링크를 클릭했을 때 기본 동작(링크를 연결하는 것)을 취소한다는 뜻이다. -->
</div>
</body>
</html>
5) screen 객체
- 사용자의 화면 크기, 정보
[ screen 객체의 프로퍼티와 메서드 ]

'Language > JavaScript' 카테고리의 다른 글
| 05장(2)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
|---|---|
| 05장(1)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
| 03장_ 함수와 이벤트 (0) | 2023.01.10 |
| 02장_ 자바스크립트 기본 문법 (0) | 2023.01.09 |
| 01장_자바스크립트와 첫 만남 (4) | 2023.01.09 |
