[ 학습 목표 ]
- 리액트에서 페이지를 구성하는 컴포넌트 개념을 이해하고 html과 css 소스를 적용해 본다.
- 컴포넌트의 생성부터 소멸까지의 과정을 생명주기라고 하는데 이 과정에 실행되는 생명주기 함수의 실행 순서를 확인해본다.
- 리액트에서 자주 사용하는 ES6 문법과 배열 함수, jquery에 대해 학습한다.
001 _ .jsx에 html 적용하기

yarn install 명령어란,
해당 패키지(여기서는 001 패키지)의 package.json 의 코드들을 보고 필요한 modules 들을 만들어줘서 생기게 해준다.
패키지 실행은
vs-code의 터미널 창에 yarn start 명령어를 입력하면 된다.

yarn start 해서 패키지를 실행시키면 index.js 가 가장먼저 실행이 된다.

function App() { } 는 컴퍼런트 라는 것인데 이게 뭔데,,,?


** 편리하게 실행시키는 방법 **
- ctrl + shift + p 누르면 아래와 같은 검색창 나옴

검색창에 simple browser 검색해서 누르면

위의 사진처럼 나오는데 저기에다 이제 001 패키지 yarn start 해서 실행된 결과의 주소 localhost:3000 주소를 입력해주면

위의 사진처럼 간단하게 yarn start 실행 안하고도 바로 결과를 볼 수 있다!!!
이거 simple browser가 진짜 좋은게 수정된 내용들이 바로바로 다시 실행 안시켜도 반영이 된다!!!!! <------ 짱짱맨 bbb

002 _ .jsx에 css 적용하기

vs-code 터미널 창에 yarn install 명령어를 입력하여 modules 생성시켜준다.
그러면 아래와 같이 modules 가 생긴다.
이걸 실행시켜 결과를 보고싶다면 터미널 창에 yarn start 를 해주고 띄워지는 창을 보거나 그 포트 주소(http://localhost:3000)를 simple browser 에 입력해주면 간단하게 실행결과를 볼 수 있다.


003 _ component 사용하기
- component란 특정 코드 뭉치를 다른 부분에 이식하거나 재사용하기 위해 사용하는 코드 블록 단위를 말한다.
component를 파일 단위로 작성한 후 필요한 위치에서 임포트해 사용할 수 있다.
- R001_ImportConponent.js 파일
- 3: 첫 번째 줄에서 임포트한 component를 상속받아 클래스에서 사용한다.
- 4~8: return된 html 코드를 render() 함수를 사용해 화면에 표시한다.
import React, { Component } from 'react';
class R001_ImportConponent extends Component {
render () {
return (
<h2>[ THIS IS IMPORTED COMPONENT ]</h2>
)
}
}
export default R001_ImportConponent;
- App.js 파일
- 3: 같은 경로에 위치한 R001_ImportConponent.js 파일을 임포트해 사용한다.
- 10: R001_ImportConponent.js에서 작성한 component의 render() 함수에서 읽어 들였던 '
[ THIS IS IMPORTED COMPONENT ]
' 코드가 이식된다.
import React from 'react';
import './App.css';
import ImportConponent from './R001_ImportConponent'
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<ImportConponent></ImportConponent>
</div>
);
}
export default App;
패키지 003에 yarn install 해서 modules 를 생성해준다.
컴포넌트를 만드는 방법은 2가지인데
한가지는 함수 function 컴포넌트 방법, 나머지 한가지는 클래스 컴포넌트 방법이다.

- > 함수를 선언해서 component 해서 사용한다.
component(여기 안에는 여러개의 메서드가 있는데 그 중 render() 함수가 있다.) 로 상속받은 클래스를 임포트해서 가져와서 사용한다.
render() 메서드는 return 되는 html 형식의 코드를 화면에 그려주는 함수이다.
003 패키지에서 App.js 파일의 코드를 보면 ./R001_ImportConponent (자식클래스) 를 ImportConponent (자식 컴포넌트/ 부모 컴포넌트-index.js)라는 이름으로 임포트 하겠다! 라는 코드가 있다.
그래서 <ImportConponent></ImportConponent> 코드 부분에 Component (부모 클래스) 를 extends 한 R001_ImportConponent 클래스 (자식클래스) 를 실행시킨 결과가 들어오게 된다(?)

그렇게 003 패키지를 yarn start 해서 실행시키면 아래와 같이 실행 결과가 나온다.

004 _ 생명주기 함수 render() 사용하기
- react 에서 생명주기란, component 생성, 변경, 소멸 과정을 의미한다.
- 생명주기 중에는 render(), constructor(), getDerivedStateFormProps(), componentDidMount() 함수들이 있다.
- render() 메서드 : return 되는 html 형식의 코드를 화면(브라우저)에 그려주는 함수, 화면 내용이 변경되어야 할 시점에 자동으로 호출된다.
- R004_LifecycleEx.js 파일
- 4~9: render()는 return되는 html 형식의 코드를 화면에 그려주는 함수다.
화면 내용이 변경돼야 할 시점에 자동으로 호출된다.
import React, { Component } from 'react';
class R004_LifecycleEx extends Component {
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS RENDER FUCNTION ]</h2>
)
}
}
export default R004_LifecycleEx;
* render 함수에 코드를 수정하면 그 수정된 것이 reload 되지 않고 화면에 자동으로 호출이 된다.

index.js 에 임포트 되고 있는 ./App 파일 (App.js) 코드는 아래와 같다.

App.js 에 임포트 되고 있는 ./R004_LifecycleEx (R004_LifecycleEx.js) 코드는 아래와 같다.


[ 꿀팁 ] 생명주기 함수
- 생명주기 함수는 8종의 함수가 있다. 생명주기 함수는 리액트 엔진에서 자동으로 호출된다.
> 생성 과정: constructor(), getDerivedStateFromProp, render, componentDidMount
> 갱신 과정: getDerivedStateFromProp, shouldComponentUpdate, render, getSnapshotBeforeUpdate, componentDidUpdate
> 소멸 과정: componentWillUnmount

005 _ 생명주기 함수 constructor(props) 사용하기
- constructor(props) 함수는
생명주기 함수 중 가장 먼저 실행되며, 처음 한 번만 호출된다.
component 내부에서 사용되는 변수(state)를 선언하고 부모 객체에서 전달받은 변수(props) 를 초기화할 때 사용한다.
super() 함수는 가장 위에 호출해야 한다.
- R005_LifecycleEx.js 파일
- 부모 객체에게 전달받은 변수 props 에 해당하는 아이 --> App.js
-
import React, { Component } from 'react';
class R005_LifecycleEx extends Component {
constructor(props) {
super(props);
this.state = {};
console.log('1. constructor Call');
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS CONSTRUCTOR FUCNTION ]</h2>
)
}
}
export default R005_LifecycleEx;



006 _ 생명주기 함수 getDerivedStateFromProps(props, state) 사용하기
- getDerivedStateFromProps(props, state) 함수
- constructor( ) 함수 다음으로 실행되는 함수
- 컴포넌트가 새로운 props를 받게 되었을 때 state를 변경해준다.
- App.js 파일
- 10~12: R006_LifecycleEx 컴포넌트로 prop_value라는 변수를 전달한다.

- R006_LifecycleEx.js 파일
- 4~7: App.js에서 전달한 prop_value라는 변수를 props.prop_value로 접근해 값을 가져올 수 있다.

007 _ 생명주기 함수 componentDidMount() 사용하기
- componentDidMount() 함수는 생성 함수들 중 가장 마지막으로 실행된다.
render() 함수가 return되는 html 형식의 코드를 화면에 그려준 후 실행된다.
화면이 모두 그려진 후에 실행 돼야하는 이벤트 처리, 초기화 등 가장 많이 활용되는 함수다.
- R007_LifecycleEx.js 파일
import React, { Component } from 'react';
class R007_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state) {
console.log('2. getDerivedStateFromProps Call :'+props.prop_value);
return {tmp_state:props.prop_value};
}
constructor(props) {
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount() {
console.log('4. componentDidMount Call');
console.log('5. tmp_state : '+this.state.tmp_state);
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS COMPONENTDIDMOUNT FUCNTION ]</h2>
)
}
}
export default R007_LifecycleEx;



008 _ 생명주기 함수 shouldComponentUpdate() 사용하기
- shouldComponentUpdate() 함수는 component의 변경 과정에 속한다. 여기서 변경이란 props나 state의 변경을 말한다.
- R008_LifecycleEx.js 파일
- 18: state의 변경이 발생하기 때문에 '변경' 단계의 생명주기 함수 shouldComponentUpdate()가 실행된다.
- 21~24: shouldComponentUpdate()는 boolean 유형의 데이터를 반환하는데,
return 값이 true일 경우에 render() 함수를 한 번 더 호출한다.
import React, { Component } from 'react';
class R008_LifecycleEx extends Component {// props : App.js 클래스(?)
static getDerivedStateFromProps(props, state) {
console.log('2. getDerivedStateFromProps Call :'+props.prop_value);
return {tmp_state:props.prop_value};
}
constructor(props) {
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount() {
console.log('4. componentDidMount Call');
console.log('5. tmp_state : '+this.state.tmp_state);
this.setState({tmp_state2 : true});
}
shouldComponentUpdate(props, state) {
console.log('6. shouldComponentUpdate Call / tmp_state2 = ' + state.tmp_state2);
return state.tmp_state2
}
render() {
console.log('3. render Call');
return (
<h2>[ THIS IS shouldComponentUpdate FUCNTION ]</h2>
)
}
}
export default R008_LifecycleEx;




009 _ 템플릿 문자열 사용하기
- ES(ECMA 스크립트)는 표준화된 스크립트 언어이고 ES 뒤에 붙은 숫자는 버전을 의미한다.
- 2011년부터 사용된 ES5가 웹 표준처럼 사용되고 있다.
- 2015년 발행된 ES6는 많은 유용한 기능이 추가됐고 자바스크립트는 이 기술 규격을 따른다.
- react도 자바스크립트 기반의 언어이기 때문에 ES6의 모든 기능을 사용할 수 있다.
- R009_Es6.js 파일
- 13: 문자열과 변수를 합치기 위해서는 문자열을 작은 따옴표로 감싸고 +로 연결해야 한다.
- 17: 따옴표(')가 아닌 백틱(`)으로 전체 문자열과 변수를 묶어 사용한다.
import React, { Component } from 'react';
class R009_Es6 extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
var jsString1 = '자바스크립트'
var jsString2 = '입니다\n다음줄입니다.'
console.log(jsString1+' 문자열'+jsString2+'~'); // 템플렛 문자열
var Es6String1 = 'ES6'
var Es6String2 = '입니다'
console.log(`${Es6String1} 문자열${Es6String2}!!
____다음줄입니다`); // 템플렛 문자열
var LongString = "ES6에추가된String함수들입니다.";
console.log('startsWith : '+LongString.startsWith("ES6에추"));
console.log('endsWith : '+LongString.endsWith("함수들입니다."));
console.log('includes : '+LongString.includes("추가된String"));
}
render() {
return (
<h2>[ THIS IS ES6 STRING ]</h2>
)
}
}
export default R009_Es6;




010 _ var, let, const 사용하기
- ES5에서 사용하던 var는 유연한 방식으로 변수를 재선언, 재할당할 수 있다.
이런 특징으로 인해 변수의 사용 범위가 불확실해지거나 의도하지 않은 변수값 변경이 발생할 수 있다.
이러한 var의 단점을 보완하기 위해 ES6에서 let와 const가 추가되었다.
* var 변수 : 재선언 O, 재할당 O
let 변수 : 재선언 X, 재할당 O
const 변수 : 재선언 X, 재할당 X
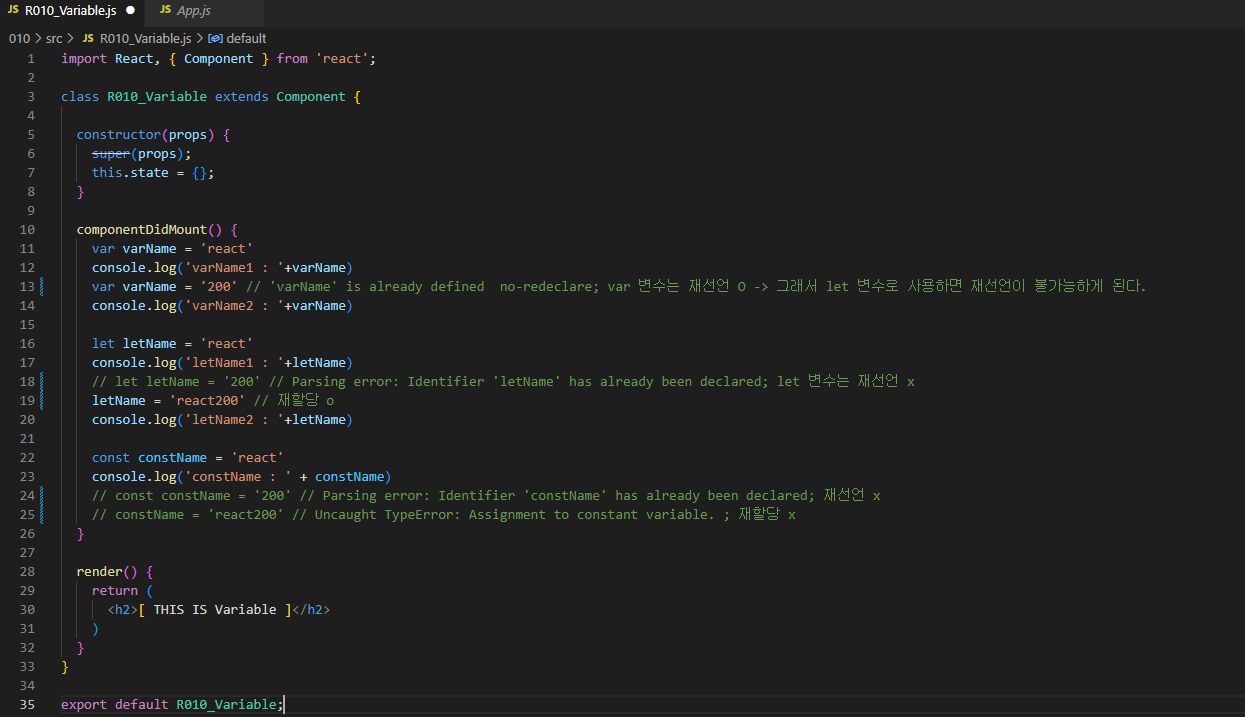
- R010_Variable.js 파일
import React, { Component } from 'react';
class R010_Variable extends Component {
constructor(props) {
super(props);
this.state = {};
}
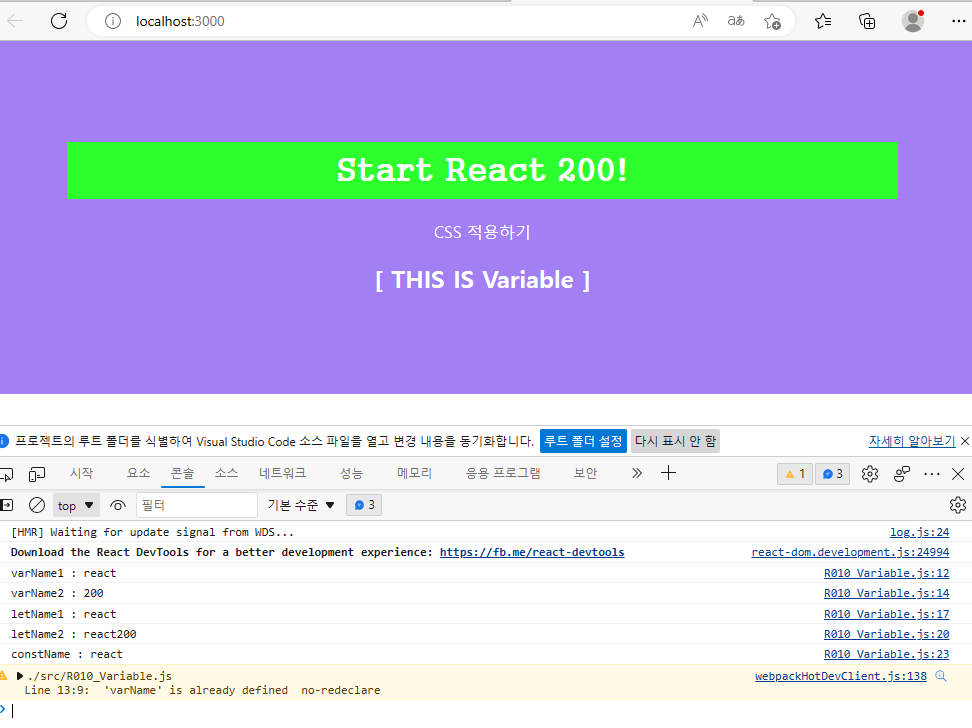
componentDidMount() {
var varName = 'react'
console.log('varName1 : '+varName)
var varName = '200' // 'varName' is already defined no-redeclare; var 변수는 재사용이 된다. -> 그래서 let 변수로 사용하면 재사용이 불가능하게 된다.
console.log('varName2 : '+varName)
let letName = 'react'
console.log('letName1 : '+letName)
// let letName = '200' // Parsing error: Identifier 'letName' has already been declared; let 변수는 재사용 불가
letName = 'react200'
console.log('letName2 : '+letName)
const constName = 'react'
console.log('constName : ' + constName)
// const constName = '200' // Parsing error: Identifier 'constName' has already been declared
// constName = 'react200' // Uncaught TypeError: Assignment to constant variable.
}
render() {
return (
<h2>[ THIS IS Variable ]</h2>
)
}
}
export default R010_Variable;




오늘은,,,,,,,,, 여기까지,,,,,,,,,,,,,,,,,
'Language > React' 카테고리의 다른 글
| 0장_리액트 환경구축(얼렁뚱땅 구축하기..) (0) | 2023.04.05 |
|---|
