깃으로부터 리액트 다운받기
cmd 명령어 창을 띄우고 다음의 명령어를 입력한다.

Node.js 설치
- 다운로드 & 설치
- 다운로드 : https://nodejs.org/dist/v16.13.0/
- 설치파일 : node-v16.13.0-x64.msi

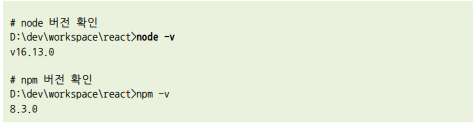
cmd 명령어 창을 켜서


위의 사진과 같이 버전을 확인해보쟈
yarn 설치와 리액트 앱 생성
1) yarn 설치
npm으로 yarn을 설치한다.
아래와 같이 cmd 창에서 yarn install -g yarn 해서 설치하기

2) 리액트 앱 생성
Visual Studio code 를 실행시키고 터미널을 켜고 다음의 사진에 나오는 것처럼 순서대로 명령어를 실행시킨다.

위의 코드 명령어를 입력하면 아래와 같이 창이 나온다.

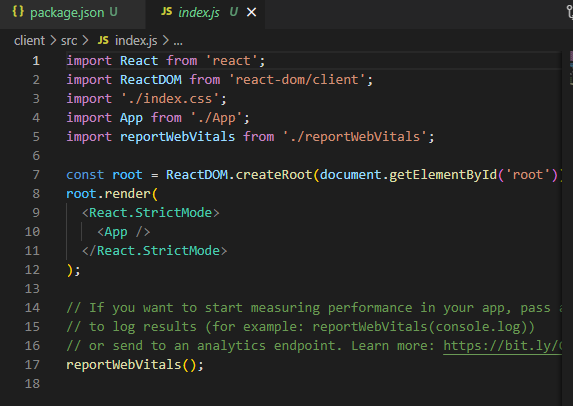
리액트 앱 생성하면 아래의 사진처럼 client 라는 리액트 앱으로 만든 패키지가 생성된다.
client 패키지안에는 node_modules, public, src 가 있는데 src 는 리액트가 만든 소스 코드들이 들어있다.





package.json 에 들어가는 설정 코드들에 따라서 node_modules 에 들어가는 아이들이 달라진다.
** 리액트 포트 내리고 싶다면 ? ------> 터미널 창에서 ctrl + c 누르면 된다. **
'Language > React' 카테고리의 다른 글
| 1장_입문) React.js 시작하기 (0) | 2023.04.05 |
|---|
