[ 목차 ]
1. 제이쿼리 기본 다지기
2. 선택자
3. 직접 선택자와 인접 관계 선택자
4. 제이쿼리 탐색 선택자
5. 객체 조작
* bootstrap (부트스트랩)
: css 코드들(디자인 코드들)이 많이 모여있는 곳, 여기에서 코드를 가져다가 사용하면 된다.
1. 제이쿼리 기본 다지기
[ 1. 제이쿼리란 ]
- 기존 JavaScript에서 쉽고 적게, 다양한 일을 수행할 수 있도록 고안하여 만든 함수들의 집합인 라이브러리 언어
( 1 ) 호환성 문제점 해결
- 자바스크립트는 호환성(크로스 브라우징)이 떨어진다. 하지만 이런 호환성 문제들을 제이쿼 리에서는 모두 해결하였다.
( 2 ) 쉽고 편리한 애니메이션 효과 기능 구현
- 제이쿼리는 애니메이션을 쉽게 구현할 수 있고, 다양한 효과를 지원하는 메소드를 제공한다.
[ 2. 제이쿼리 라이브러리 연동하기 ]
- 다음과 같은 2가지 방법으로 제이쿼리 라이브러리를 연동한다.
( 1 ) 라이브러리 다운로드 방식
* 제이쿼리는 외부 자바스크립트 라이브러리를 포함 시켜줘야한다. (조금 더 안전한 방법)
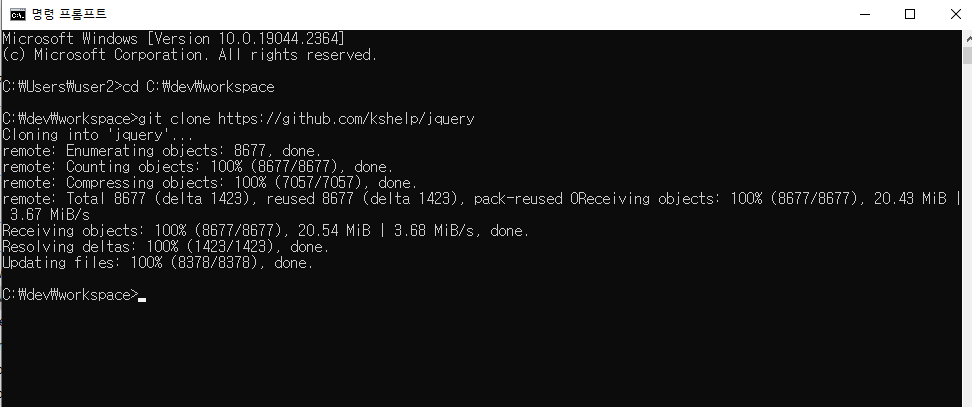
- http://jquery.com/download/ 에서 라이브러리 파일을 다운받는다.

( 2 ) 네트워크 전송 방식(CDN)
* 파일을 가져오지 않고 네트워크에 있는 것을 그냥 그대로 참조하는 형태의 방식 (조금 더 쉬운 방법)
- CDN(Content delivery network) 연동 방식은 네트워크를 통해 전송 받아 연동하는 방식이다.

<!-- <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> -->
<!-- <script src=""http://code.jquery.com/jquery-latest.js"></script>
-- (CDN) 네트워크 전송 방식 -->
2. 선택자
[ 1. 선택자란 ]
- 스타일(CSS)에 선택자와 마찬가지로 문단 요소를 선택할 목적으로 사용한다.
/* 다 같은 것을 적용시키는 코드들 */
// 1. 스타일(CSS)
#box { color: red; }
// 2. 자바스크립트(JS)
document.getElementById("box").style.color = "red";
// document.querySelector("#box").style.color = "red";
// 3. 제이쿼리(jQuery) : $
$("#box").css("color", "red");

* 복제한 제이쿼리 파일에서 1 ~ 6장은 자바스크립 관련 코드들이다. 우리는 7장부터 제이쿼리를 살펴보면 된다.
[ 2. 제이쿼리 선택자 사용 준비하기 ]
- 선택자를 사용하기 위해서는 문서 객체가 필요한다. 따라서 모든 문서 요소가 로딩된 후에 선택자가 실행되도록 해야 한다.

// 실행파일 : jq_sample1_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<!-- "js/jquery-1.10.2.min.js" 에서 min 의 의미는 줄바꿈이 안되어있음을 의미한다. -->
<script type="text/javascript">
//<![CDATA[
$(function(){
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
</body>
</html>

// 완성파일 : jq_sample1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("#title").css("color","green");
});
//]]>
</script>
</head>
<body>
<h1 id="title">제이쿼리</h1>
</body>
</html>



// jq_sample1_test.html 코드 추가설명
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<!-- <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> -->
<!-- <script src=""http://code.jquery.com/jquery-latest.js"></script> -- (CDN) 네트워크 전송 방식 -->
<!-- "js/jquery-1.10.2.min.js" 에서 min 의 의미는 줄바꿈이 안되어있음을 의미한다. -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){ // document가 준비되면 익명함수 function(이벤트함수)을 실행한다.
document.querySelector("h1").style.color = "green"; // javascript
});
// 이벤트와 이벤트 헨들러로 구성된 코드이다,,?
// 자바스크립에서 코드를 적으려면 이와 같이 이벤트 형식으로 코드를 적어줘야한다.
// 하지만 제이쿼리에서는 더 간결하게 코드를 적을 수 있다.
$(function(){
//$("h1").css("color", "green"); // jquery
});
/*
$(document).ready(); // 자바스크립트 형식
$(function(){
실행문
}); // 제이쿼리 형식
*/
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
</body>
</html>
3. 직접 선택자와 인접 관계 선택자
[ 1. 제이쿼리의 직접 선택자 및 인접 관계 선택자 ]
- 기본형은 다음과 같이 선택자를 사용해 요소를 먼저 선택해 오고, 선택한 요소에 스타일 또 는 속성을 적용할 메서드(Method)를 작성한다.
// 기본형: jqueryDefine.Selectors.Method;
$("#wrap").css("color","green");
$("img").attr("width","300");

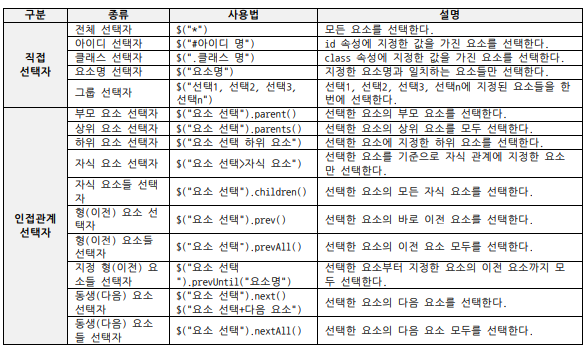
[ 2. 직접 선택자 ]
( 1 ) 전체 선택자
// jq_selec1_1_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
//$("*").css("border", "1px solid blue"); // 모든 선택자 택하고 싶을 때 사용 : $("*")
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
</html>

( 2 ) 아이디 선택자
// jq_selec1_2_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("#tit").css("background-color", "yellow")
.css("border", "2px solid red"); // 이렇게 .css 를 여러개 이어서 적는 것을 체이닝(?)기법이라고 한다.
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2 id="tit">직접 선택자 및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
</html>
( 3 ) 클래스 선택자
// jq_selec1_3_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$(".direct").css("background-color", "yellow");
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3 class="direct">직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
</html>
( 4 ) 요소명 선택자
// jq_selec1_4_test.html코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("h3").css("background-color", "yellow");
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
</html>
( 5 ) 그룹 선택자
// jq_selec1_5_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("h1, h3").css("background-color", "yellow"); // <h1>태그와 <h3>태그를 동시에 스타일 적용하기
});
//]]>
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>직접 선택자및 관계 선택자</h2>
<h3>직접 선택자</h3>
<h3>관계 선택자</h3>
</body>
</html>
[ 3. 인접 관계 선택자 ]
( 1 ) 부모 요소 선택자
// jq_selec1_6_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$(".second").parent().css("border", "1px solid red");
// class 이름이 second인 요소의 부모요소에 스타일 적용
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1
<ul>
<li>내용2</li>
<li class="second">내용3</li>
</ul>
</li>
</ul>
</body>
</html>
( 2 ) 하위 요소 선택자
// jq_selec1_7_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("#wrap li").css("border", "1px solid red"); // wrap li : id="wrap"이고 <li>태그인 요소에 스타일 적용
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>내용1
<ul>
<li>내용2</li>
</ul>
</li>
</ul>
</body>
</html>
( 3 ) 자식 요소 선택자
// jq_selec1_8_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
//$("#wrap>li").css("border", "1px solid red"); // id="wrap"이고 바로 아래의 자식 <li>태그 내용1에 스타일 적용
var ultag = $("#wrap");
$(">li", ultag).css("border", "1px solid red"); // 위의 코드와 같은 의미의 코드이다.
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>내용1
<ul>
<li>내용2</li>
</ul>
</li>
</ul>
</body>
</html>
( 4 ) 자식 요소들 선택자
// jq_selec1_9_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("body").children().css("border", "2px solid green"); // body 태그의 자식들 h1과 ul 태그에 스타일 적용
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1
<ul>
<li>내용2</li>
</ul>
</li>
</ul>
</body>
</html>
( 5 ) 형 요소 선택자
// jq_selec1_10_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("#second").prev().css("border", "1px solid yellow"); // id=second 요소의 형인 <li>내용1</li> 태그에 스타일 적용
$("second+li").css("border", "1px solid green"); // (아래와 같은 의미의 코드)id=second의 동생
$("second").next().css("border", "1px solid green"); // id=second의 동생인 <li>내용3</li>에 스타일 적용
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1</li>
<li id="second">내용2</li>
<li>내용3</li>
</ul>
</body>
</html>
( 6 ) 동생 요소 선택자
- 이 내용은 다음에 다루기로,,!
( 7 ) 형제 요소들 선택자
// jq_selec1_12_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("second").siblings().css("border", "1px solid red"); // id="second"의 형제들 <li>내용1 과 <li>내용3 에 모두 스타일 적용
});
//]]>
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul>
<li>내용1</li>
<li id="second">내용2</li>
<li>내용3</li>
</ul>
</body>
</html>
4. 제이쿼리 탐색 선택자
[ 1. 탐색 선택자 ]
[ 2. 위치 탐색 선택자 ]
// jq_selec2_6_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 탐색 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("li:eq(3)").css("background-color", "yellow"); // 인덱스가 3번째인 <li>내용4에 스타일 적용
$("li:lt(3)").css("background-color", "pink"); // 인덱스 3보다 작은 인덱스들에 스타일 적용
$("li:gt(3)").css("background-color", "blue"); // 리스트 맨 아래에 두개의 요소에 스타일 적용
});
//]]>
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul>
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
<li>내용6</li>
</ul>
</body>
</html>
[ 3. 속성 탐색 선택자 ]
// jq_selec2_9_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 탐색 선택자 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$(":text").css("border", "1px dashed #f00");
// <input>요소 중 type=text인 이름에 빨갛게 박스 테두리 적용
$(":checked").attr("checked", false);
// <input>요소 중 checked 속성이 적용된 요소에만 false 적용
$(":selected").attr("selected", false);
// <input>요소 중 selected 속성이 적용된 요소에만 false 적용
});
//]]>
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<p>
<label for="user_name">이름</label>
<input type="text" name="user_name" id="user_name" />
</p>
<p>
<input type="checkbox" name="accept" id="accept" checked="checked" />
<label for="accept">사용자 동의</label>
</p>
<p>
<select name="rel_site" id="resl_site">
<option value="네이버">네이버</option>
<option value="네이트" selected="selected">네이트</option>
</select>
</p>
</body>
</html>
[ 4. 그 외의 선택자 - 콘텐츠 탐색 선택자 ]
// jq_selec2_10_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 탐색 선택자 </title>
<style type="text/css">
#menu li{margin:5px 0;}
</style>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("#menu li:contains('내용3')").css("border", "1px dashed red");
$("#menu li:has('strong')").css("border", "2px solid blue");
$("#menu li").not(":first").css("background-color", "yellow"); // 첫번째것을 제외한 나머지의 li 태그에 스타일 적용
$("#menu li:eq(1)").find("strong").css("font-size", "22px"); // 인덱스가 1번째인 즉, 두번째 요소에 strong 태그를 찾아 폰트사이즈를 22로 적용
$("#menu").closest("div").css("border", "5px double green"); // id=menu인 요소에서 가장 가까운 <div>요소에 5px의 녹색 박스 테두리 스타일 적용
});
//]]>
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<div id="wrap">
<div id="inner_wrap">
<ul id="menu">
<li>내용1</li>
<li>
<span>내용<strong>2</strong></span>
</li>
<li><a href="#">내용3</a></li>
<li>내용4</li>
<li>내용5</li>
</ul>
</div>
</div>
</body>
</html>
[ 5. 선택자와 함께 사용하면 편리한 메서드들 ]

* each : for문 같은 메서드, 각 요소들을 주어지는 function( ) 을 가지고 순회해라,,?
(1) is( ) 메서드
- 선택한 요소의 상태가 지정한 속성과 일치하면 true를 반환하고, 그렇지 않으면 false를 반 환한다.
* 속성들을 확인하는 용도의 메서드

// jq_selec2_13_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 탐색 선택자 </title>
<style type="text/css">
#menu li {
margin: 5px 0;
}
</style>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
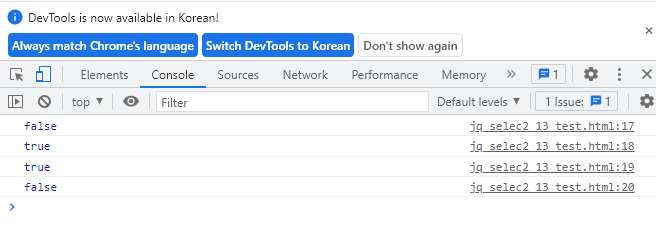
console.log($("#menu li:eq(0)").is(":visible")); // id=menu요소의 li태그 중 인덱스 0번째인 요소는 visible 하는가 를 물어보는 코드, 실행결과는 콘솔창에서 확인
console.log($("#menu li:eq(1)").is(":visible"));
console.log($("#chk1").is(":checked")); // id=chk1 요소는 checked 속성이냐 묻는 코드
console.log($("#chk2").is(":checked")); // id=chk2 요소는 checked 속성이냐 묻는 코드
});
//]]>
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li style="display:none;">내용1</li>
<li>내용2</li>
</ul>
<p>
<input type="checkbox" name="chk1" id="chk1" checked="checked" />
<label for="chk1">체크1</label>
</p>
<p>
<input type="checkbox" name="chk2" id="chk2" />
<label for="chk2">체크2</label>
</p>
</body>
</html>
( 2 ) each ( ) / $.each ( ) 메서드
- 선택한 여러 개의 요소들에 각각 순차적으로 하나씩 접근할 때 사용하는 메서드이다.
다음은 each() 메서드의 기본형으로 '매개변수1'에는 순차적으로 접근해 선택한 요소의 인덱스 번호가 저장되고,
'매개변수2'에는 순차적으로 선택한 요소가 저장된다.

// jq_selec2_14_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 탐색 선택자 </title>
<style type="text/css">
#menu li {
margin: 5px 0;
}
</style>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
// each( ) 메서드
$(function () {
$("#menu li").each(function (i, k) {
console.log("Index: " + i);
console.log(k);
});
});
/*
// $.each( ) 메서드
$function () {
$.each("#menu li", function(i, k){
console.log("Index: " + i);
console.log(k);
});
});
*/
//]]>
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>

(3) map() 메서드
- 배열의 데이터를 변환시켜 다시 새로운 배열 객체로 만든다. 즉 지정한 값으로 새로운 배열 을 만든다.

// jq_selec2_15_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 탐색 선택자 </title>
<style type="text/css">
#menu li{margin:5px 0;}
</style>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
var arrName=["갑","을","병","정"];
$(function(){
var arr = arrName.map(function(i, k) {
return k+i; // [ 0갑, 1을, 2병, 3정 ] 새로운 형태의 배열을 반환
});
console.log(arr);
});
//]]>
</script>
</head>
<body>
</body>
</html>
5. 객체 조각
[ 1. 객체 조작 메서드 ]
- HTML 문서 객체를 생성, 복제, 삭제, 속성을 변환하는 메서드를 가리킨다.
* document 객체를 조작하는 메서드

[ 2. 속성 조작 메서드 ]

( 1 ) html( ) 메서드
// jq_selec3_1_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 객체 조작 및 생성 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("h2").html("<a href='#'>HTML 메서드</a>");
// <h2><em>html()</em></h2> 의 html() 라는 내용을 HTML 메서드 라는 내용으로 바꾸는 코드
alert($("h1").html());
// .html() 의미는 태그를 포함한 <strong>객체 조작 및 생성</strong> 를 출력하게 한다.
alert($("h1").text());
// .text() 의미는 태그를 포함하지 않은 객체 조작 및 생성> 를 출력하게 한다.
});
//]]>
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<h2><em>html()</em></h2>
</body>
</html>
( 2 ) text( ) 메서드
// jq_selec3_2_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 객체 조작 및 생성 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("h2").html("<a href='#'>HTML 메서드</a>");
// <h2><em>html()</em></h2> 의 html() 라는 내용을 HTML 메서드 라는 내용으로 바꾸는 코드
alert($("h1").html());
// .html() 의미는 태그를 포함한 <strong>객체 조작 및 생성</strong> 를 출력하게 한다.
alert($("h1").text());
// .text() 의미는 태그를 포함하지 않은 객체 조작 및 생성> 를 출력하게 한다.
});
//]]>
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<h2><em>html()</em></h2>
</body>
</html>
( 3 ) css( ) 메서드
( 4 ) attr( ) / removeAttr( ) 메서드
// jq_selec3_4_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 객체 조작 및 생성 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("#txt").text($("#wrap img").attr("src"));
// id=wrap인 요소에서 src 값을 가져와서 id=txt 부분인 곳에 그 값을 넣어라(alert).
$("#wrap img").attr("width", "200");
// id=wrap 속성인 img 태그에 너비 width를 200으로 바꿔라.
$("#box img").removeAttr("border");
// id=box 속성인 img 태그에서 border 속성을 없애라.
});
//]]>
</script>
</head>
<body>
<h1>객체 조작 및 생성</h1>
<p id="wrap">
<img src="images/math_img_1.jpg" alt="가위" width="100" />
</p>
<p id="txt"></p>
<p id="box">
<img src="images/math_img_3.jpg" alt="보" width="100" border="2" />
</p>
</body>
</html>
( 5 ) addClass( ) / removeClass( ) / toggleClass( ) / hasClass( ) 메서드
//jq_selec3_5_test.html
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title> 객체 조작 및 생성 </title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style type="text/css">
.aqua {
background-color: aqua;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.yellow {
background-color: yellow;
}
</style>
<script type="text/javascript">
//<![CDATA[
$(function () {
$("#p1").addClass("aqua");
$("#p2").removeClass("red");
$("#p3").toggleClass("green"); // toggleClass() : 클래스 선택자가 있으면 없게하고 없으면 있게하는 메서드
$("#p4").toggleClass("green");
$("#p6").text($("#p5").hasClass("yellow"));
// $("#p5").hasClass("yellow") : id=p5인 요소가 "yellow"라는 클래스를 가지고 있는지 물어보는 것 --> true 반환
// $("#p6").text(true); : id=p6 인 요소에 true 라는 내용을 넣어준다.
});
//]]>
</script>
</head>
<body>
<p id="p1">내용1</p>
<p id="p2" class="red">내용2</p>
<p id="p3">내용3</p>
<p id="p4" class="green">내용4</p>
<p id="p5" class="yellow">내용5</p>
<p id="p6"></p>
</body>
</html>




'Language > JavaScript' 카테고리의 다른 글
| 08_ 제이쿼리 비동기 방식 연동 (2) | 2023.01.14 |
|---|---|
| 07_제이쿼리 이벤트 (0) | 2023.01.12 |
| 05장(2)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
| 05장(1)_ 문서 객체 모델(DOM) (0) | 2023.01.11 |
| 04장_자바스크립트와 객체 (0) | 2023.01.10 |
