[ 목차 ]
1. JSP에서 HTML 문서를 생성하는 기본 코드 구조
2. JSP 페이지의 구성 요소
3. page 디렉티브
4. 스크립트 요소
5. request 기본 객체
6. response 기본 객체
7. JSP 주석
1. JSP에서 HTML 문서를 생성하는 기본 코드 구조
- JSP 코드를 작성하는 주된 목적
: 웹 브라우저에 보여 줄 HTML 문서를 생성하는 것
// HTML 문서를 생성하는 전형적인 JSP 코드
<%@ page contentType="text/html; charset=utf-8"%>
<html>
<head>
<title>HTML 문서의 제목</title>
</head>
<body>
<%
String bookTitle = "JSP 프로그래밍";
String author = "최범균";
%>
<b><%= bookTitle %></b>(<%= author %>)입니다.
</body>
</html>
2. JSP 페이지의 구성 요소
[ 1. 디렉티브 ]
- JSP 페이지에 대한 설정 정보를 지정할 때 사용한다.
- 구문 : <%@ 디렉티브이름 속성1="값1" 속성2="값2" ... %>
- 제공 디렉티브
- page : JSP 페이지에 대한 정보(문서의 타입, 출력 버퍼의 크기, 에러 페이지 등)를 지정
- taglib : 사용할 태그 라이브러리를 지정
- include : 다른 문서를 포함
<%@ page contentType="text/html; charset=utf-8"%>
[ 2. 스크립트 요소 ]
- JSP에서 문서의 내용을 동적으로 생성하기 위해 사용한다.
- 스크립트 요소
- 표현식(Expresstion) : 값을 출력
- 스크립트릿(Scriptlet) : 자바 코드를 실행
- 선언부(Declaration) : 자바 메서드(함수)를 정의
* 자바 코드를 사용하기 위해 스크립트를 사용하는 것이다.
[ 3. 기본 객체 (implicit objext) ]
- 웹 프로그래밍에 필요한 기능을 제공
- JSP에서 별도의 선언 없이 사용 가능하다.
- 주요 기본 객체
- request : 요청 정보를 구할 때 사용
- response : 응답과 관련된 설정 (헤더, 쿠키 등) 시 사용
- out : 직접 응답을 출력할 때 사용
- session : 세션 관리에 사용
* 이미 기본적으로 만들어져 있는 객체를 기본객체라고 한다.
[ 4. 표현 언어 (Expression language) ]
- 자바 문법을 그래도 사용할 수 있기 때문에 자바 언어의 특징을 그대로 사용할 수 있다는 장점이 있다.
- 하지만 스크립트 요소를 사용하면 JSP 코드가 조금 복잡해진다.
<%
int a = Integer.parseInt(request.getParameter("a"));
int b = Integer.parseInt(request.getParameter("b"));
%>
a * b = <%= a*b %> <!-- a*b 를 출력하겠다는 코드 -->- 위의 코드를 표현 언어(Expression language)를 사용하면 아래와 같이 아주 간결하게 코드를 작성할 수 있다.
a * b = ${param.a * param.b}
[ 5. 표준 액션 태그와 태그 라이브러리 ]
- 액션 태그는 특정한 페이지의 실행 결과를 현재 위치에 포함시킬 때 사용한다.
<jsp: include page="header.jsp" flush="true" />* 위의 코드에서 flush="true" 는 생략(?)해도 괜찮다.
3. page 디렉티브
- JSP 페이지에 대한 정보를 입력하기 위해 사용한다.
- JSP가 생성할 문서의 타입, 사용할 클래스, 버퍼 여부, 세션 여부
- JSP 디렉티브의 작성 예
- <%@ page contentType="text/html; charset=utf-8" %>
- <%@ import="java.util.Date" %>
- 주요 속성
- contentType : JSP가 생성할 문서의 타입을 지정
- import : JSP 페이지에서 사용할 자바 클래스를 지정
- session : JSP 페이지가 세션을 사용할 지의 여부를 지정
- info : JSP 페이지에 대한 설명을 입력한다.
- errorPage : 에러가 발생할 때 보여 줄 페이지를 지정
- isErrorPage : 에러 페이지인지의 여부를 지정
[ 1. contentType 속성과 캐릭터 셋 ]
- JSP 페이지가 생성할 문서의 타입을 지정한다.
- contextType : 생성할 문서의 MIME 타입
- ex) text/html, text/xml, text/plain 등
- charset : 응답 문서의 문자 인코딩 지정
- ex) EUC-KR, UTF-8, IS0-8859-1 등
<%@ page contextType="text/html; charset="utf-8" %>
/* invalidCharset.jsp 코드 */
<%@ page contentType="text/html; charset=iso-8859-1" %>
<!-- charset을 iso-8859-1 대신 UTF-8 로 변경해서 해보면 한글이 깨지지 않고 잘 출력된다.-->
<%@ page import="java.util.Date" %>
<%
Date now = new Date();
%>
<html>
<head><title>현재 시간</title></head>
<body>
현재 시각:
<%= now %>
</body>
</html>
[ 2. import 속성 ]
- JSP 페이지에서 사용할 자바 클래스 (인터페이스)를 지정한다.
- import 한 클래스는 단순 클래스 이름으로 사용이 가능하다.
<%@ page contentType = "text/html; charset=euc-kr" %>
<%@ page import = "java.util.Date" %>
<html>
<head><title>Calendar 클래스 사용</title></head>
<body>
<%
Date date = new Date();
java.util.Calendar cal = java.util.Calendar.getInstance();
%>
[ 3. trimDirectiveWhitespaces 속성을 이용한 공백 처리 ]
- skip ! -
[ 4. JSP 페이지의 인코딩과 pageEncoding 속성 ]
- 웹 컨테이너가 JSP 페이지를 읽어올 때 사용할 charset을 결정하는 기본 과정은 다음과 같다.
- 기본 인코딩을 이용해서 파일을 처음부터 읽고, 파일을 읽어올 때 속성값을 charset으로 사용한다.
- pageEncoding 속성이 값을 갖고 있다면, 파일을 읽어올 때 속성값을 charset으로 사용한다.
- pageEncoding 속성이 없다면, contentType 속성을 검색한다.
- 모두 해당되지 않을 경우, IS0-8859-1을 charset 으로 사용한다.
4. 스크립트 요소
[ 1. 스크립트릿(Scriptlet) ]
- 스크립트릿
: JSP 페이지에서 자바 코드를 실행할 때 사용하는 코드 블럭
<%
자바코드1;
자바코드2;
...
%>
/* oneToTen.jsp 코드 */
<%@ page contentType = "text/html; charset=utf-8" %>
<html>
<head><title>1-10까지의 합</title></head>
<body>
<%
int sum = 0;
for (int i = 1 ; i <= 10 ; i++) {
sum = sum + i;
}
%>
1 부터 10까지의 합은 <%= sum %> 입니다.
</body>
</html>
- 아래와 같이 두개의 스크립트릿을 사용하여 구현할 수 있다.
/* sum.jsp 코드 */
<%@ page contentType = "text/html; charset=utf-8" %>
<html>
<head><title>합 구하기</title></head>
<body>
<%
int sum = 0;
for (int i = 1 ; i <= 10 ; i++) {
sum = sum + i;
}
%>
1 부터 10까지의 합은 <%= sum %> 입니다.
<br>
<%
int sum2 = 0;
for (int i = 11 ; i <= 20 ; i++) {
sum2 = sum2+ i;
}
%>
11 부터 20까지의 합은 <%= sum2 %> 입니다.
</body>
</html>
[ 2. 표현식(Expression) ]
- 표현식
: 어떤 값을 출력 결과에 포함시키고자 할 때 사용한다.
<%= 값 %>
/* oneToTen2.jsp 코드 */
<%@ page contentType="text/html; charset=utf-8" %>
<html>
<head>
<title>1-10까지의 합:표현식만 사용</title></head>
<body>
1 부터 10까지의 합은
<%= 1 + 2 + 3 + 4 + 5 + 6 + 7 + 8 + 9 + 10 %>
입니다.
</body>
</html>
[ 3. 선언부(Declaration) ]
- JSP 페이지의 스크립트릿이나 표현식에서 사용할 수 있는 메서드를 작성할 때에는 선언부를 사용한다.
<%!
public 리턴타입 메서드이름(파라미터목록) {
자바코드1;
자바코드2;
...
return 값;
}
%>
/* useDecl.jsp 코드 */
<%@ page contentType = "text/html; charset=utf-8" %>
<%!
public int multiply(int a , int b) {
int c = a * b;
return c;
}
%>
<html>
<head><title>선언부를 사용한 두 정수값의 곱</title></head>
<body>
10 * 25 = <%= multiply(10, 25) %>
</body>
</html>
5. request 기본 객체
- 웹 브라우저가 웹 서버에 전송한 요청 관련 정보 제공
- 주요 기능
- 클라이언트(웹 브라우저)와 관련된 정보 읽기 기능
- 서버와 관련된 정보 읽기 기능
- 클라이언트가 전송한 요청 파라미터 읽기 기능
- 클라이언트가 전송한 요청 헤더 읽기 기능
- 클라이언트가 전송한 쿠키 읽기 기능
- 속성 처리 기능
[ 1. 클라이언트 정보 및 서버 정보 읽기 ]
- request 기본 객체
: 웹 브라우저, 즉 클라이언트가 전송한 정보와 서버 정보를 구할 수 있는 메서드를 제공하고 있다.
| 메서드 | 리턴 타입 | 설명 |
| getRemoteAddr() | String | 웹 서버에 연결한 클라이언트의 IP 주소를 구한다. 게시판이나 방명록 등에서 글 작성자의 IP 주소가 자동으로 입력되기도 하는데, 이때 입력되는 IP 주소가 바로 이 메서드를 사용하여 구한것이다. |
| getMethod() | String | 웹 브라우저가 정보를 전송할 때 사용한 방식을 구한다. |
| getRequestURI() | String | 웹 브라우저가 요청한 URL에서 경로를 구한다. |
| getContextPath() | String | JSP 페이지가 속한 웹 어플리케이션의 컨텍스트 경로를 구한다. |
| getServerName() | String | 연결할 때 사용한 서버 이름을 구한다. |
| getServerPort() | int | 서버가 실행중인 포트 번호를 구한다. |

/* requestInfo.jsp 코드 */
<%@ page contentType = "text/html; charset=utf-8" %>
<html>
<head><title>클라이언트 및 서버 정보</title></head>
<body>
클라이언트IP = <%= request.getRemoteAddr() %> <br>
요청정보길이 = <%= request.getContentLength() %> <br>
요청정보 인코딩 = <%= request.getCharacterEncoding() %> <br>
요청정보 컨텐츠타입 = <%= request.getContentType() %> <br>
요청정보 프로토콜 = <%= request.getProtocol() %> <br>
요청정보 전송방식 = <%= request.getMethod() %> <br>
요청 URI = <%= request.getRequestURI() %> <br>
컨텍스트 경로 = <%= request.getContextPath() %> <br>
서버이름 = <%= request.getServerName() %> <br>
서버포트 = <%= request.getServerPort() %> <br>
</body>
</html>
[ 2. 요청 파라미터 처리 ]
( 1 ) HTML 폼과 요청 파라미터
- 폼에 입력한 정보를 파라미터로 전송

( 2 ) request 기본 객체의 요청 파라미터 관련 메서드
| 메서드 | 리턴타입 | 설명 |
| getParameter(String name) | String | 이름이 name인 파라미터의 값을 구한다. 존재하지 않을 경우 null을 리턴한다. |
| getParameterValues(String name) | String[ ] | 이름이 name인 모든 파라미터의 값을 배열로 구한다. 존재하지 않을 경우 null을 리턴한다. |
| getParameterNames() | java.util.Enumeration | 웹 브라우저가 전송한 파라미터의 이름을 구한다. |
| getParameterMap() | java.util.Map | 웹 브라우저가 전송한 파라미터의 맵을 구한다. 맵은 <파라미터 이름, 값> 쌍으로 구성된다. |
/* form.jsp 코드 */
<%@ page contentType="text/html; charset=utf-8" %>
<html>
<head><title>폼 생성</title></head>
<body>
<form action="/web/viewParameter.jsp" method="get">
이름: <input type="text" name="name" size="10"> <br> <!--"name": 파라미터-->
주소: <input type="text" name="address" size="30"> <br>
좋아하는 동물:
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지
<br>
<input type="submit" value="전송"> <!--submit 하면 "/chap03/viewParameter.jsp" 여기로 간다.-->
</form>
</body>
</html>
/* viewParameter.jsp 코드 */
<%@ page contentType="text/html; charset=utf-8" %>
<%@ page import="java.util.Enumeration" %>
<%@ page import="java.util.Map" %>
<%
request.setCharacterEncoding("utf-8"); <!--파라미터가 한글을 포함하고 있으면 이렇게 utf-8로 설정 해줘야 안깨지고 잘 나온다.-->
%>
<html>
<head><title>요청 파라미터 출력</title></head>
<body>
<b>request.getParameter() 메서드 사용</b><br>
name 파라미터 = <%= request.getParameter("name") %> <br> <!-- "name"이라는 파라미터를 출력해라 라는 의미의 코드이다. -->
address 파라미터 = <%= request.getParameter("address") %>
<p>
<b>request.getParameterValues() 메서드 사용</b><br>
<%
String[] values = request.getParameterValues("pet"); // values = {"dog", "cat", "pig"}
if (values != null) {
for (int i = 0 ; i < values.length ; i++) {
%>
<%= values[i] %>
<%
}
}
%>
<p>
<b>request.getParameterNames() 메서드 사용</b><br>
<%
Enumeration paramEnum = request.getParameterNames();
while(paramEnum.hasMoreElements()) {
String name = (String)paramEnum.nextElement();
%>
<%= name %>
<%
}
%>
<p>
<b>request.getParameterMap() 메서드 사용</b><br>
<%
Map parameterMap = request.getParameterMap(); <!-- {"name" : "홍길동", "address" : "서울", "pet" : {"dog", "cat", "pig"} }-->
String[] nameParam = (String[])parameterMap.get("name");
if (nameParam != null) {
%>
name = <%= nameParam[0] %> <!-- name 에는 홍길동이라는 값이 들어오게 된다. -->
<%
}
%>
</body>
</html>
( 3 ) GET 방식 전송과 POST 방식 전송
- 파라미터를 전송하는 방식
- GET : 쿼리문자열로 전송
- POST : 요청 몸체 데이터로 전송
- GET 방식
- 요청 URL에 파라미터를 붙여서 전송한다.
- 폼을 사용하지 않아도 파라미터를 전송할 수 있다.
* 그냥 주소창에서 name=홍길동 을 name=홍길동1 으로 변경하게 되면 출력하는 부분에서
name 파라미터 = 홍길동1 로 바뀌어서 출력된다.
get 방식은 이게 가능하지만 post 방식은 이게 불가능하다.
- POST 방식
- 데이터 영역을 이용해서 파라미터를 전송한다.
- 웹 브라우저나 웹 서버 등에 상관없이 전송할 수 있는 파라미터의 길이에 제한이 없다.
* post 방식은 숨겨서 보낸다..?
// GET 방식 전송 예
GET /chap03/viewParameter.jsp?name=cbk&address=seoul HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.0; ...
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ko-kr,ko;q=0.8,en-us;q=0.5,en;q=0.3
// POST 방식 전송 예
POST /chap03/viewParameter.jsp HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.0; ko; rv:1.9.0.3) ...
...
Content-Type: application/x-www-form-urlencoded
Content-Length: 22
name=cbk&address=seoul
( 4 ) 요청 파라미터 인코딩
- 웹 브라우저는 웹 서버에 파라미터를 전송할 때 알맞은 charset을 이용해서 파라미터 값을 인코딩한다.
- 반대로 웹 서버는 알맞은 charset을 이용해서 웹 브라우저가 전송한 파라미터 데이터를 디코딩한다.

<!-- name을 utf-8 캐릭터 셋을 이용해서 인코딩 한 값을 서버에 전송 -->
<%@ page contentType="text/html; charset=utf-8" %>
...
이름: <input type="text" name="name" size="10"><br>
<!-- name 파라미터 값을 utf-8로 디코딩해서 가져옴 -->
<%
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
%>
...
<%= request.getParameter("name") %>
( 5 ) 톰켓에서 GET 방식 파라미터를 위한 인코딩 처리하기
- 톰캣 8 버전에서 GET 방식으로 전달된 파라미터 값을 읽어올 때 사용하는 캐릭터 셋의 기본값은 UTF-8이다.
따라서 GET 방식으로 전송한 파라미터값을 UTF-8로만 인코딩한다면, 톰캣 8에도 별도 설정을 하지 않아도 된다.
*톰캣에서 get방식은 기본적으로 utf-8로 디코딩을 해준다.
하지만 post 방식은 기본적으로 utf-8로 디코딩 하지 않는다.
본인의 os에 설정된 charset으로 디코딩을 한다.
(나의 os에는 현재 ms949라는 charset,,으로 설정이 되어있다.)
따라서 post방식으로 할 때는 request.setCharacterEncoding("utf-8"); 을
추가로 적어서 utf-8로 디코딩한다 라는 것을 알려줘야한다.(안해주면 한글이 깨져서 보인다.)
*받는쪽 스크립트에서 request.setCharacterEncoding("utf-8"); 코드를
항상 적어줘야한다!!
(get방식에서는 없어도 되지만 post방식은 무조건 필요하기 때문에 그냥 어떤거인지 상관없이 그냥 적자^^)
[ 3. 요청 헤더 정보의 처리 ]
- HTTP 프로토콜은 헤더 정보에 부가적인 정보를 담도록 하고 있다.
예를 들어, 웹 브라우저는 웹 브라우저의 종류, 선호하는 언어에 대한 정보를 헤더에 담아서 전송한다.
- request 기본 객체가 제공하는 헤더 관련 메서드
* 헤더 정보들을 볼 수 있는 메서드들
| 메서드 | 리턴 타입 | 설명 |
| getHeader(String name) | String | 지정한 이름의 헤더 값을 구한다. |
| getHeaders(String name) | java.util.Enumeration | 지정한 이름의 헤더 목록을 구한다. |
| getHeaderNames() | java.util.Enumeration | 모든 헤더의 이름 구한다. |
| getIntHeader(String name) | int | 지정한 헤더의 값을 정수 값으로 읽어 온다. |
| getDateHeader(String name) | long | 지정한 헤더의 값을 시간 값으로 읽어 온다. |
/* viewHeaderList.jsp 코드 */
<%@ page contentType="text/html; charset=utf-8" %>
<%@ page import="java.util.Enumeration" %>
<html>
<head><title>헤더 목록 출력</title></head>
<body>
<%
Enumeration headerEnum = request.getHeaderNames();
while (headerEnum.hasMoreElements()) {
String headerName = (String) headerEnum.nextElement();
String headerValue = request.getHeader(headerName);
%>
<%= headerName %> = <%= headerValue %> <br>
<%
}
%>
</body>
</html>

6. response 기본 객체
- 웹 브라우저에 보내는 응답 정보를 담는다.
- 주요 기능
- 헤더 정보 입력
- 리다이렉트 처리
[ 1. 웹 브라우저에 헤더 정보 전송하기 ]
- 응답 정보에 헤더를 추가하는 기능을 제공한다.
- response 기본 객체가 제공하는 헤더추가 메서드

[ 2. 웹 브라우저 캐시 제어를 위한 응답 헤더 입력 ]
- HTTP는 특수한 응답 헤더를 통해서 웹 브라우저가 응답 결과를 캐시 할 것인지에 대한 여부를 설정할 수 있다.
- response 기본 객체가 제공하는 헤더 추가 메서드

<%
response.setHeader("Cache-Control", 'no-cache");
response.addHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "No-cache");
response.setDateHeader("Expires", 1L);
%>
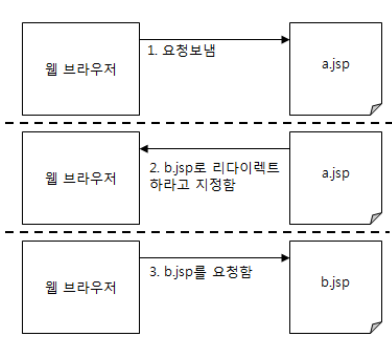
[ 3. 리다이렉트를 이용해서 페이지 이동하기 ]
- 웹 서버가 웹 브라우저에게 다른 페이지로 이동하라고 응답하는 기능이다.

<%
response.sendRedirect(String location);
%>
/* login.jsp 코드 */
<%@ page contentType="text/html; charset=utf-8" %>
<%
String id = request.getParameter("memberId"); <!-- Scriptlet : 자바 실행문을 기술한다. (스크립트 형식) -->
if (id != null && id.equals("madvirus")) {
response.sendRedirect("/web/index.jsp"); <!-- 특정 페이지로 이동시킬 때 사용하는 코드 -->
} else {
%>
<html> <!-- 여기서부터는 html 코드, 위에 코드들은 자바(스크립트)코드 -->
<head><title>로그인에 실패</title></head>
<body>
잘못된 아이디입니다.
</body>
</html>
<%
}
%>

* login.jsp 코드 실행하면 위와 같이 잘못된 아이디입니다. 라고 출력되어 나온다.
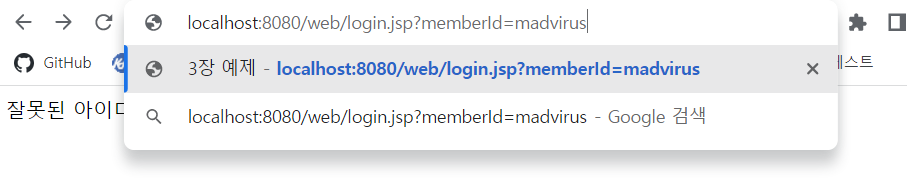
아래의 사진처럼 주소창에 memberId=madvirus 라고 추가해서 적고
그 주소를 검색하게 되면 index.jsp 페이지로 이동하게 된다.


- URLEncoder.encode( ) 메서드를 사용하면
파라미터 값으로 사용될 문자열을 지정한 charset으로 인코딩 할 수 있다.
* 특정한 value 값을 지정한 캐리터 셋으로 문자열을 인코딩할 수 있다.
/* redirectEncodingTest.jsp 코드 */
<%@ page pageEncoding="utf-8" %>
<%@ page import="java.net.URLEncoder" %>
<%
String value = "자바";
String encodedValue = URLEncoder.encode(value, "utf-8");
response.sendRedirect("/chap03/index.jsp?name=" + encodedValue);
%>
<%-- URLEncoder.encode(value, "utf-8"); 는 value 값에 들어온 문자열을 utf-8로 인코딩을 하라 는 뜻의 메서드이다. --%>
7. JSP 주석
<%-- JSP 주석입니다. --%>
'Language > JSP' 카테고리의 다른 글
| 10장_표준 태그 라이브러리(JSTL) (0) | 2023.01.26 |
|---|---|
| 09장_표현언어(Expression Language) (0) | 2023.01.26 |
| 08장_ 클라이언트와의 대화2 : 세션 (1) | 2023.01.20 |
